Il progetto “How do you feel today?” si basa sull’idea di dare all’utente la possibilità di vedere il proprio stato d’animo attraverso una mood-lamp in relazione al testo che sta scrivendo e ad ogni emozione riconosciuta associarvi un colore diverso.
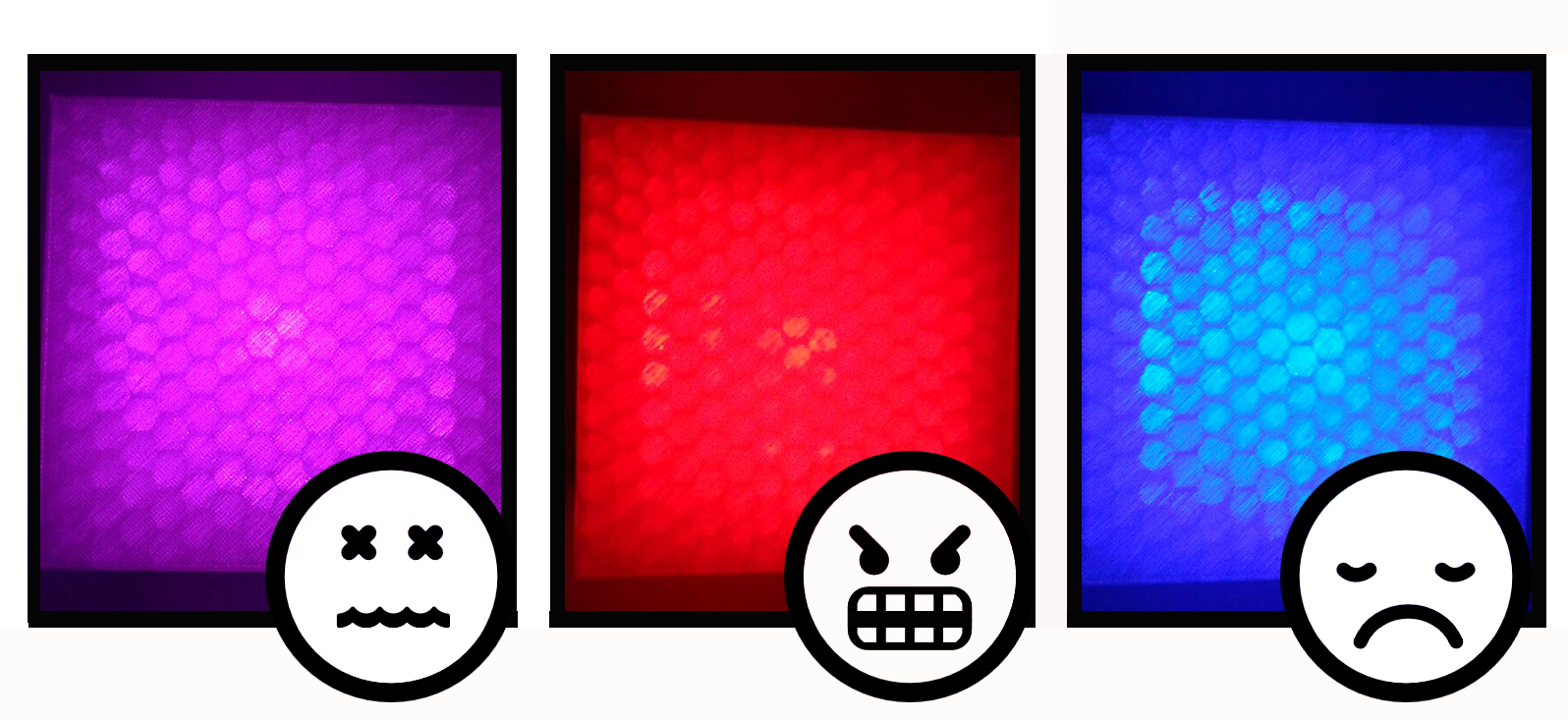
La scelta dei colori è stata arbitraria e per lo più all’uso fatto nel campo del marketing. Ad esempio al disgusto è stato associato il viola, alla rabbia il rosso e alla tristezza il blu.

In caso la mood-lamp non fosse connessa al computer l’utente avrà lo stesso la possibilità di
visualizzare lo stato d’animo in basso all’applicazione attraverso dell’emoticons.
Come funziona la mood-lamp
La parte di pre-processing del testo è fondamentale in un’applicazione di sentiment analysis perché vengono scaricati da internet e utilizzati ad esempio i tweet con hashtag delle emozioni di base per creare il nostro dataset che nelle prime fasi verrà normalizzato (tokenizzazione, espressioni regolari etc).
Partendo dai raw-data arriviamo a dei processed-data che ci serviranno per addestrare il classificatore che verrà testato man mano con quanto scritto dall’utente.
Dopo l’analisi con il classificatore ci dovrebbe essere la prevalenza di qualche emozione a cui è stato associato un colore nella mood-lamp. Se per esempio l’emozione nel testo è tristezza, la lampada dovrebbe illuminarsi di blue.
Possiamo ricapitolare le principali fasi di funzionamento in:
1- Creazione del dataset
2- Tagging del dataset per le emozioni scelte
3- Addestramento classificatore.
4- Testing
e come comunicarlo agli altri?
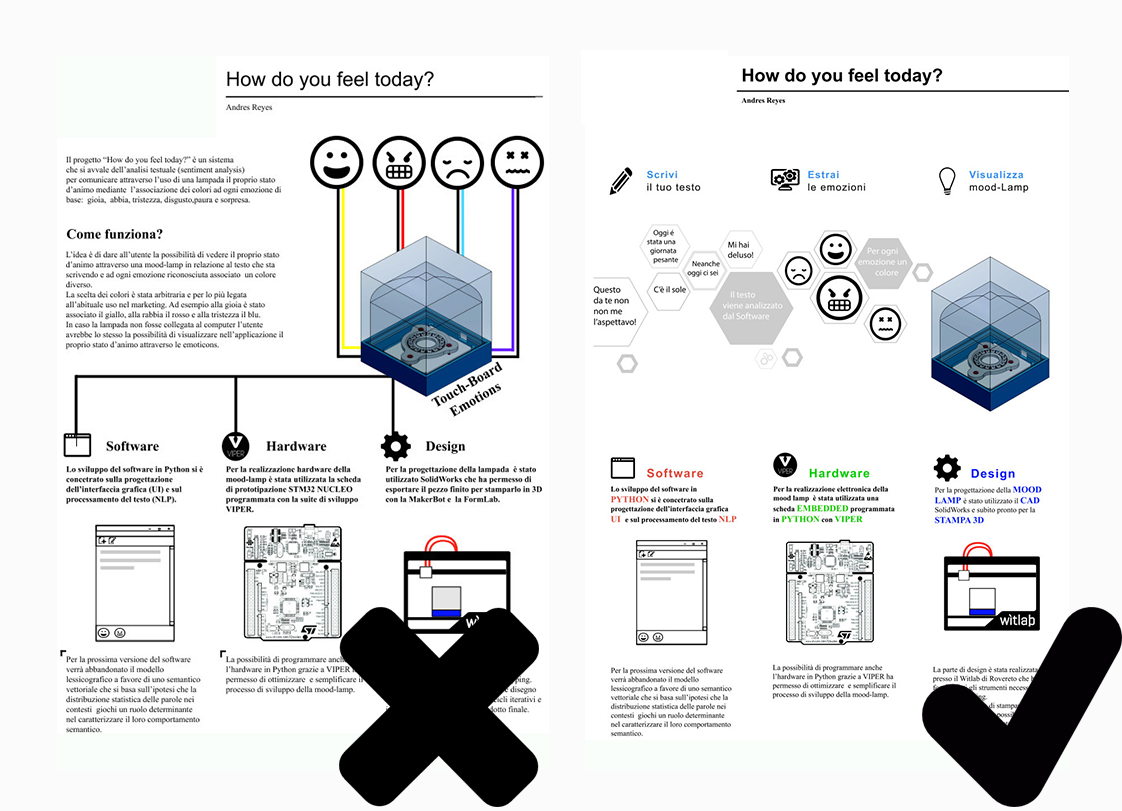
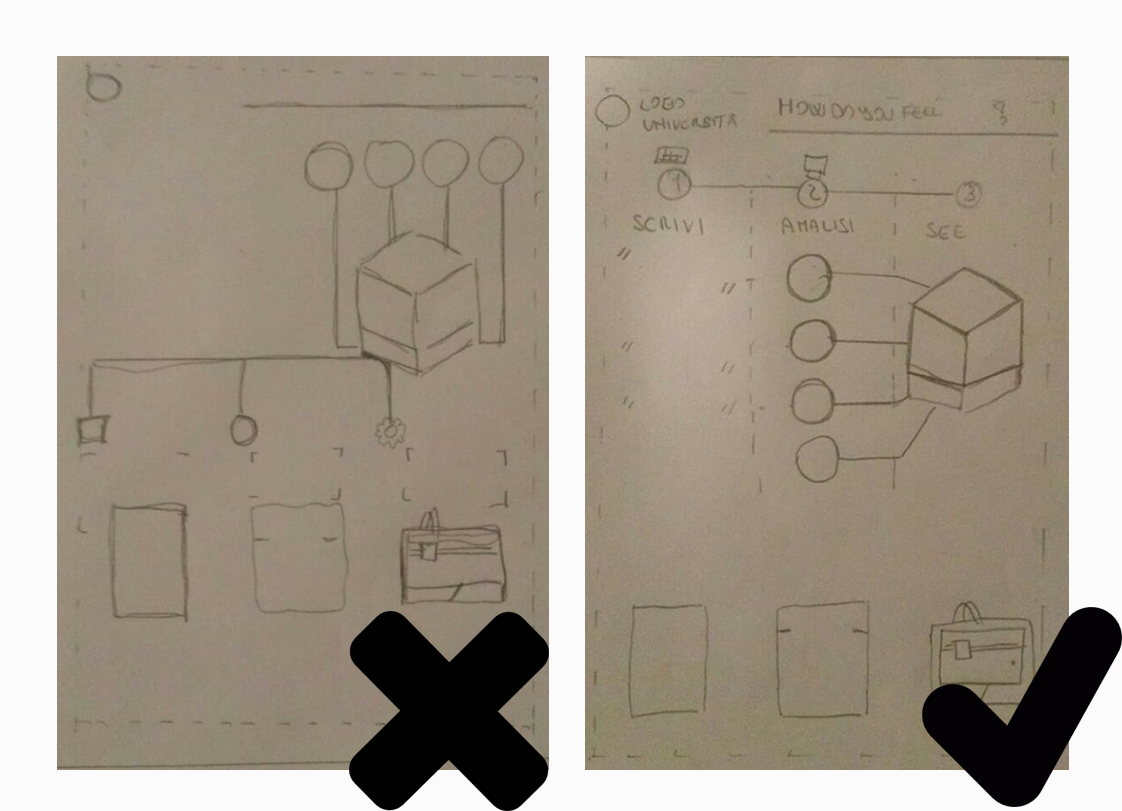
Nel mio primo poster ho fatto l’errore di voler informare (poster A ) sulle fasi di funzionamento della mood-lamp non tenendo conto delle diverse persone a cui mi sarei rivolto dando troppe informazioni tecniche. Ciò che avrei dovuto fare è invece comunicarne il funzionamento (poster B) in termini di scrivi, estrai e visualizza.
In entrambi i posters ho evidenziato come l’utilizzo di Python come linguaggio di riferimento sia per il software (realizzazione GUI e NLP) che per l’hardware con la virtual machine Viper mi hanno permesso di ottimizzare e semplificare il processo di sviluppo per la mood-lamp. Infine la parte di design è stata realizzata al Witlab di Rovereto che ha fornito tutti gli strumenti necessari per il rapid-prototyping.
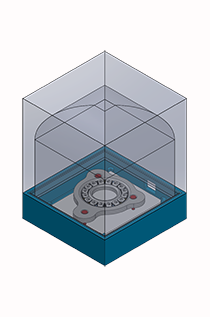
Grazie all’utilizzo della stampante 3D (MarkerBot2 e Formlabs) e al CAD 3D SolidWorks è stato possibile avere più cicli iterativi e incrementali per arrivare al prodotto finale.
Sketching
Prima di arrivare al poster finale con Adobe Illustrator ho utilizzato come tecnica di rapid-prototyping lo sketching ,cioè la rapida esecuzione di disegni a mano libera, che mi ha aiutato a trasformare le idee in immagini.
Gli sketch non devono essere sofisticati, ma semplicemente disegni su fogli di carta. Il loro obiettivo è quello di spiegare, chiarificare. Inoltre, il fatto che uso la carta che è poco costosa, mi permette anche di sbagliare e di ricominciare da capo. Tutti aspetti già visti nell’articolo: “Paper prototyping: carta, forbice e matita”.
Interactive Poster
Un poster è quindi uno “strumento di comunicazione” con lo scopo di aiutare quella dal vivo verbale estemporanea. Deve stimolare il wow-effect dal punto di vista grafico, fornendo informazioni di base senza troppo testo perché altrimenti le persone si mettono a leggere, ma questo non è comodo né utile se volete farvi conoscere. Come attirare però l’attenzione delle persone?
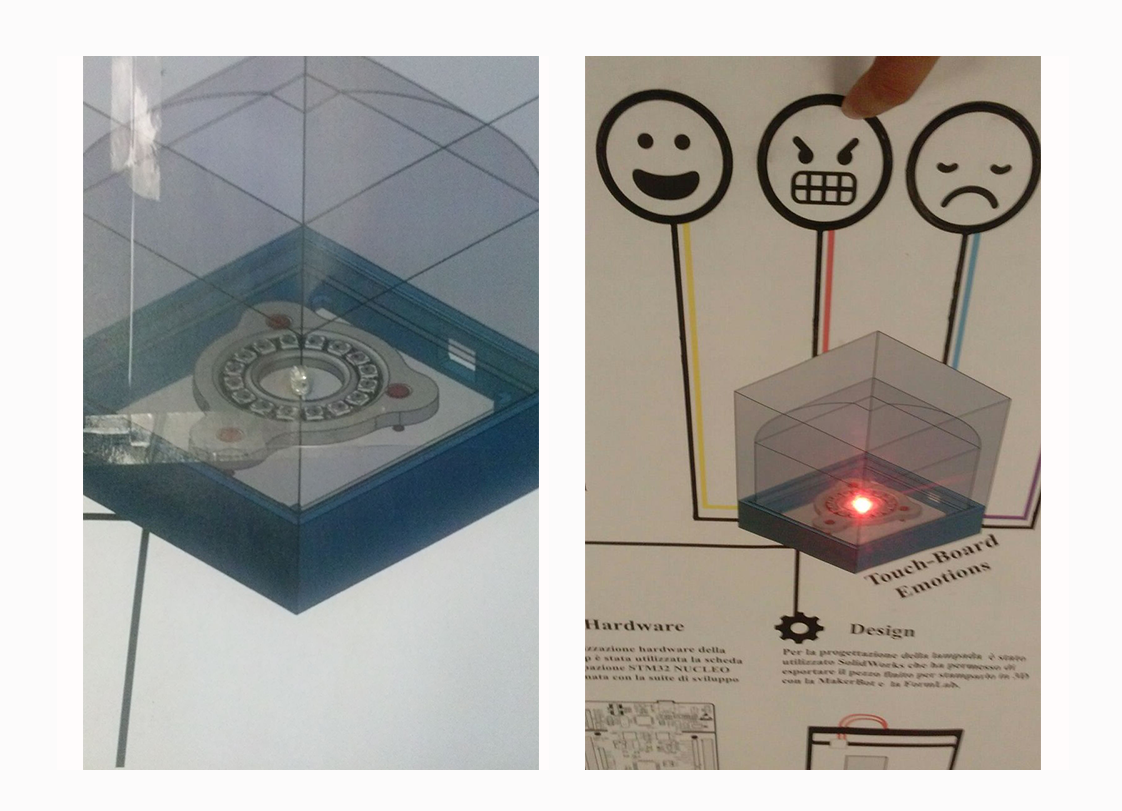
L’idea iniziale era di esemplificare il funzionamento della mood-lamp con il semplice “tocco” delle emoticons nel poster da parte delle persone utilizzando l’electric paint e la touch-board. Tocco che avrebbe acceso il led RGB al centro della mood-lamp.
Caratteristiche
Le indicazioni per il poster in Illustrator erano:
– formato A0 (841 x 1.189 mm) e possibilmente le stesse misure per il pannello di legno MDF
– nessun colore di sfondo
– utilizzo “sobrio” dei colori per motivi estetico/comunicativi
– caratteri di 30 punti e 40/50 per i titoli.
– il testo preferibilmente dovrebbe essere indentato a sinistra (non marginato)
– usare font standard come Arial (san serif) per i titoli e Times (serif) per il contenuto
– non avvicinarsi troppo ai bordi (alto, basso, destra, sinistra) per evitare tagli in fase di stampa
Step 1
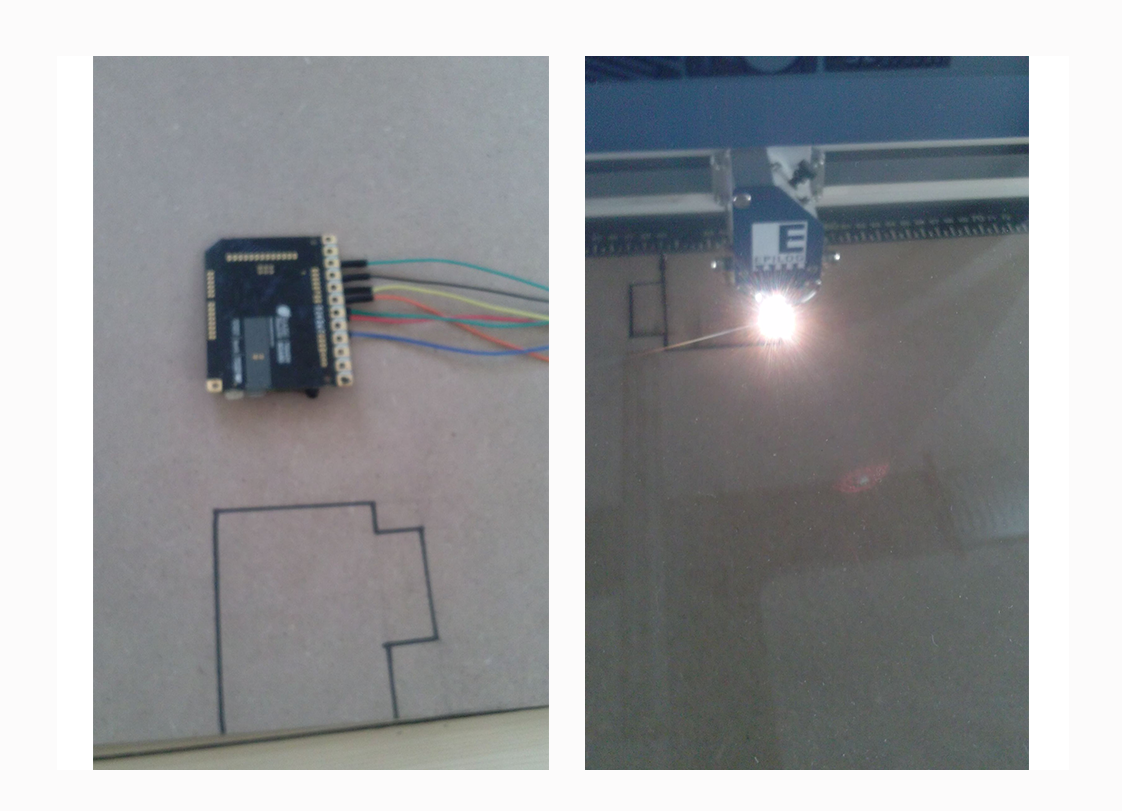
Ho preso le misure della touch-board con il metro segnandole sul pannello di legno MDF con un pennarello nero e poi con la laser-cut Epilog Fusion 40 ne ho tagliato i contorni.
Step 2
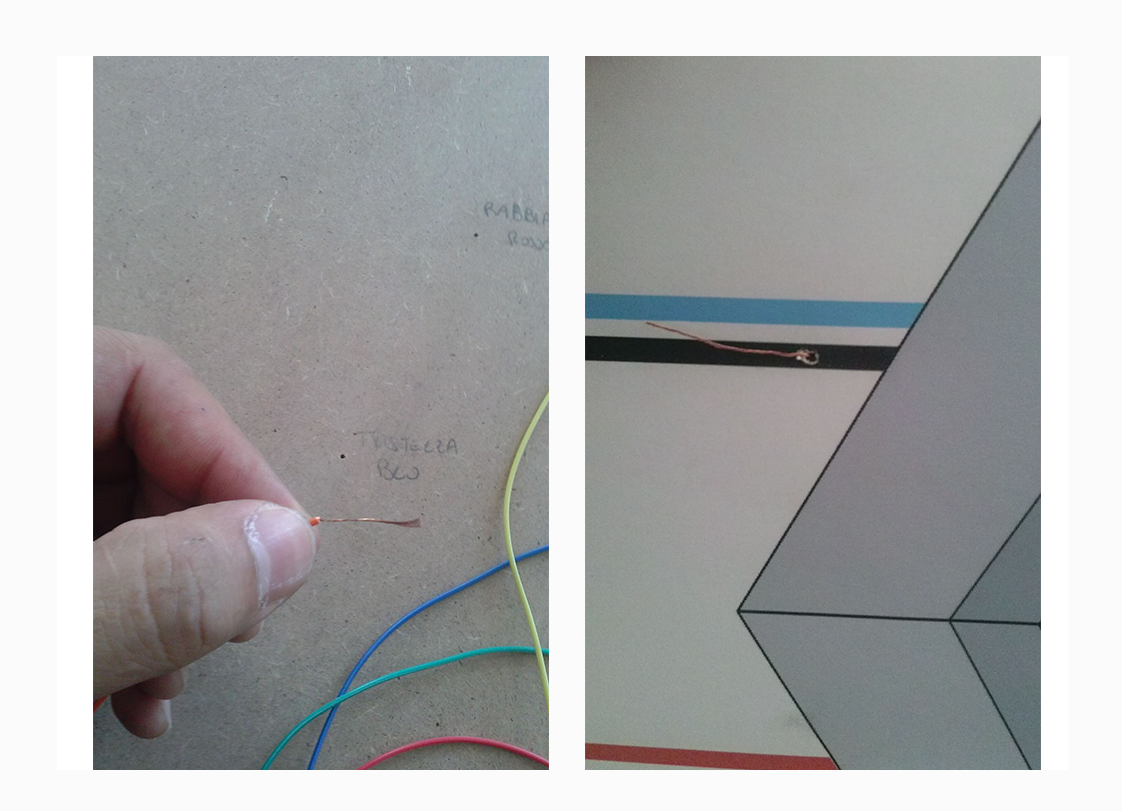
Come prima cosa ho spelato i cavi che avrei fatto passare fra il retro del pannello e il davanti dove avevo incollato precedentemente il poster. Per ogni emozione rappresentata ho usato quindi un cavo, forando con una punta da 1mm il pannello dove mi serviva facesse contatto per realizzare l’interazione.
 Step 3
Step 3
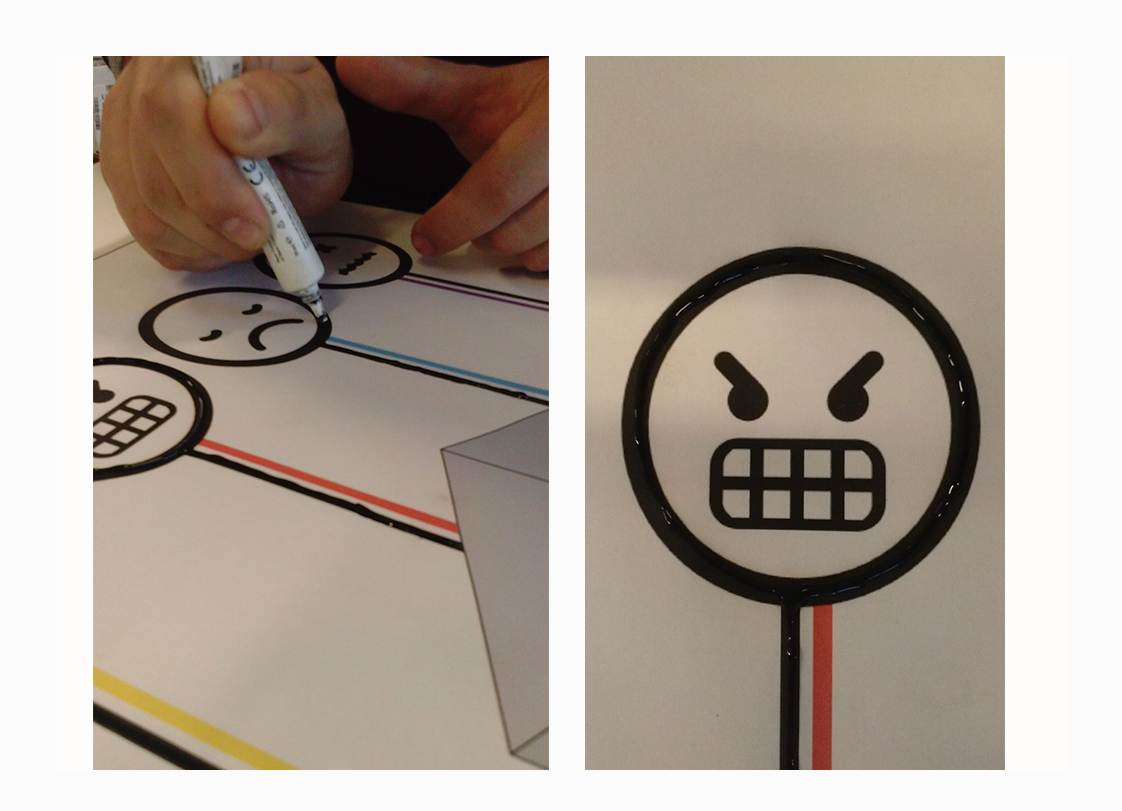
Ho ripassato i contorni di ogni emoticon con l’electric paint in modo che al tocco da parte di una persona il led RGB al centro della mood-lamp si accendesse. Funzione interessante da implementare sarebbe anche l’audio al tocco o alla prossimità.
Step 4
Al tocco di un’emoticon nel poster si accende il led RGB al centro della mood-lamp del colore dell’emozione scelta.