Effectiveness, efficiency, satisfaction
ISO 9241-11,1998
Le definizioni di usabilità date in letteratura dai ricercatori nel tentativo di chiarirne il significato sono numerose, ma quella che fa al caso nostro per la sua semplicità è quella proposta nello standard ISO 9241 come “l’efficacia (effectiveness), efficienza (efficiency) e soddisfazione (satisfaction) con i quali gli utenti raggiungono determinati obiettivi in determinati ambienti.”
Dalla versione 2017.1 Vivado ha rinnovato la sua interfaccia utente (UI) e migliorato la user experience (UX) coinvolgendo in primis i suoi utenti, come possiamo vedere dalla presentazione.
[1] Not very intuitive, huge learning curve on the program
[2] The usability of Vivado is kind of treacherous
[3] Learning how to use this software and it is intimidating at first sight
Customer Feedback
Quando parliamo di usabilità, riprendendo la definizione iniziale, ci riferiamo alla capacità di un programma di garantire la sua facilità di apprendimento (learnability), il grado di raggiungimento da parte dell’utente di un obiettivo (efficacia) e lo sforzo investito nel completarlo (efficienza). Infine la soddisfazione (satisfaction) dell’utente nell’utilizzo del programma. Tenendo così in considerazione, anche se solo in una piccola parte, l’esperienza soggettiva dell’utente.
Dai feedback degli utenti capiamo che Vivado richiede un’enorme sforzo di apprendimento iniziale (1) da parte di un nuovo utente , che a prima vista lo reputa intimidatorio (3) e poco intuitivo (3).
E’ vero che l’intuitività è un fattore importante, in particolare per i nuovi utenti, ma si tratta comunque di una applicazione di descrizione hardware che richiede un periodo di apprendistato prima di poter essere utilizzato efficacemente.
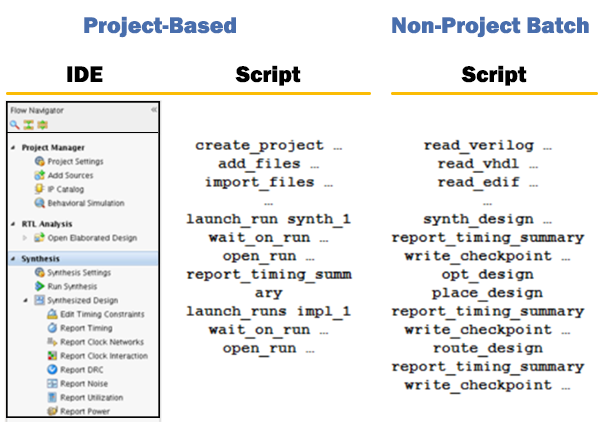
Project Based e Non-Project Batch Flows
Il termine learnability viene utilizzato spesso con significati diversi in letteratura e talvolta erroneamente come sinonimo di usabilità invece bisogna separare l’usabilità di un programma utilizzato per la prima volta da un nuovo utente dall’usabilità di utenti più o meno esperti.
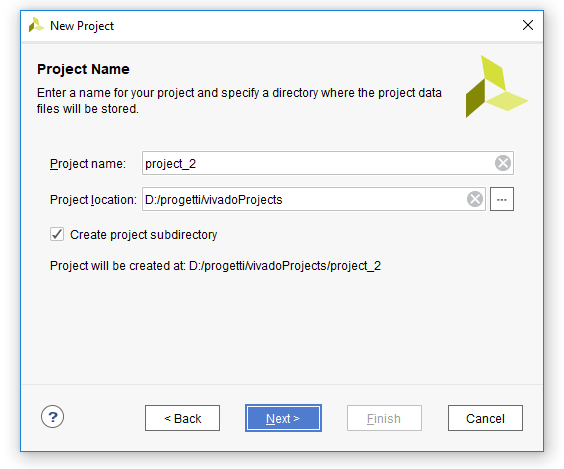
I nuovi utenti vengono guidati da una serie di wizard nell’utilizzo di Vivado per svolgere le più comuni attività come la scelta del nome e la tipologia del progetto (RTL, I/O Planning), l’importazione di files esterni, la scelta della scheda FPGA.

L’utilizzo di wizard permette all’utente di lasciare le impostazioni di default consentendo al programma di scegliere le opzioni migliori senza che l’utente debba compiere scelte progettuali che causino possibili situazioni di disagio e frustrazione.
La modalità Project-based focalizzata sul progetto permette all’utente di orientarsi all’interno delle fasi di progettazione hardware (dal design entry al bit-stream) senza che abbia una conoscenza approfondita del programma.
 Per gli utenti esperti oltre l’interfaccia grafica (GUI) Vivado supporta anche un’interfaccia di scripting con un set di comandi TCL (Tool Command Language) per l’automazione di task comuni. In questa modalità non-project batch è possibile salvare i comandi da console in un file di journal (vivado.jou), che si trova nella cartella del progetto. Quasi tutte le operazioni eseguite tramite GUI hanno un corrispettivo comando TCL in modo da soddisfare le esigenze di entrambi gli utenti.
Per gli utenti esperti oltre l’interfaccia grafica (GUI) Vivado supporta anche un’interfaccia di scripting con un set di comandi TCL (Tool Command Language) per l’automazione di task comuni. In questa modalità non-project batch è possibile salvare i comandi da console in un file di journal (vivado.jou), che si trova nella cartella del progetto. Quasi tutte le operazioni eseguite tramite GUI hanno un corrispettivo comando TCL in modo da soddisfare le esigenze di entrambi gli utenti.
Vivado (UI): new look and feel
A user interface is well designed when the program
behaves exactly how the user thought it would
Joel Spolsky, User Interface Design for Programmers
L’interfaccia è una forma di comunicazione fra l’utente e l’applicazione e affinché questa possa rispondere alle necessità, alle aspettative e agli obiettivi bisogna iniziare con l’avere un buon layout che è il termine inglese adottato dal design per indicare la composizione in pittura. Riferendosi cioè al modo con cui gli elementi sono disposti nello spazio.
Un buon layout aiuta l’utente a guardare l’interfaccia nel modo giusto creando una gerarchia visiva che organizzi tutti gli elementi visivi (pulsanti, testo, forms, etc) in modo che possa percepirne i contenuti. Ad esempio quando apriamo la pagina web di un quotidiano online sappiamo da subito l’importanza dei diversi articoli, senza averne letto alcuno. In Vivado lo spazio è suddiviso in 5 aree così che l’utente sappia orientarsi e distinguerne le diverse funzioni.

Dalla versione 2017.1 la posizione delle toolbars, tabs e impostazioni è stata standardizzata rimuovendo le ripetizioni di titoli, funzioni, etc.
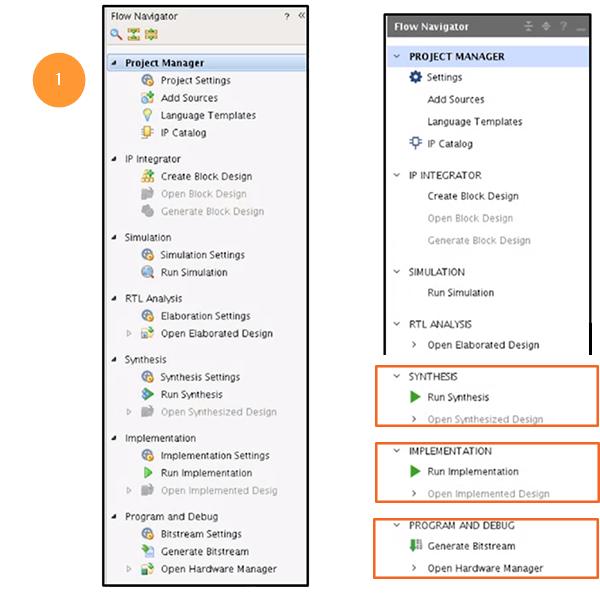
Area 1 – Flow navigator
Dalla Flow Navigator possiamo accedere alle fasi di progettazione hardware a partire dal design entry, alla simulazione, alla sintesi, al place & route, fino al bitstream.
Quest’area è stata interamente ripensata rimuovendo le numerose icone delle versioni precendenti sostituendole con delle nuove.
![]()
Inoltre le fasi principali sono state evidenziate con l’icona play le fasi di sintesi, implementazione ed una nuova icona per la generazione del bit-stream.

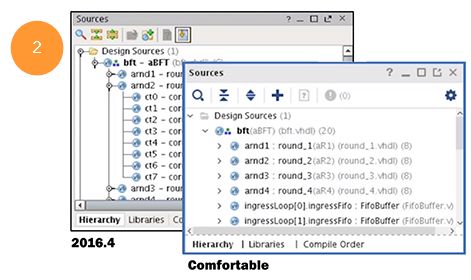
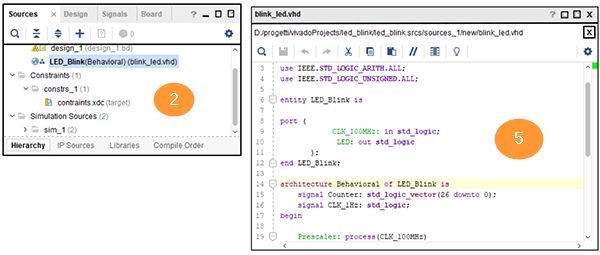
Area 2 – Sources view
Le risorse utilizzate nel nostro progetto vengono visualizzate gerarchicamente in base al design (files bd, vhd), all’insieme di files contraints (xdc) o simulation etc. Dandoci inoltre la possibilità di aggiungere risorse (add sources) cliccando la quarta tab dall’icona riconoscibile (+).

In un precedente articolo “L’interfaccia utente è il testo” avevamo già visto come con la traduzione erronea in italiano di legibility e readability con lo stesso termine leggibilità si perda di vista che si riferiscono a due aspetti diversi: il primo è legato alla morfologia del carattere ed il secondo invece “alla facilità di lettura e il grado di affaticamento” (Falcinelli, 2011). Da questa versione di Vivado notiamo come la readability sia stata migliorata impostando di default la modalità comfortable aumentando cioè la dimensione del font e la spaziatura orizzontale tra le parole (tracking) aiutando l’utente a identificare l’inizio e la fine di ogni parola.
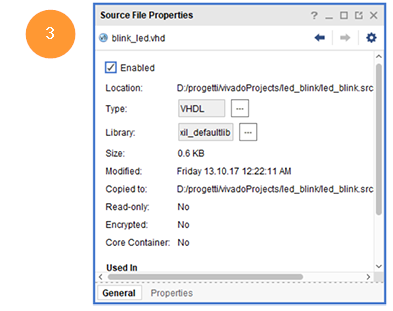
Area 3 – Source File Properties
Quando selezioniamo una risorsa dall’area 2 le sue proprietà vengono visualizzate all’interno dell’area 3 in modo da avere un resoconto esaustivo. Ad esempio per un file vhdl avremmo la sua location, il tipo di file, la sua dimensione, l’ultima modifica.

Area 4 – Console
Per gli utenti esperti Vivado fornisce una console Tcl che fornisce le stesse funzioni dell’interfaccia grafica, ma in modalità batch da riga di comando. Queste due diverse modalità di interazione possono essere combinate per soddisfare le esigenze degli utenti.

Area 5 Text editor and more
Questa area mostra l’editor di testo di default con cui possiamo ad esempio scrivere codice VHDL o editare file contraints con la piedinatura del FPGA. I files editabili presenti nell’area 2 Source View vengono visualizzati in questa zona.

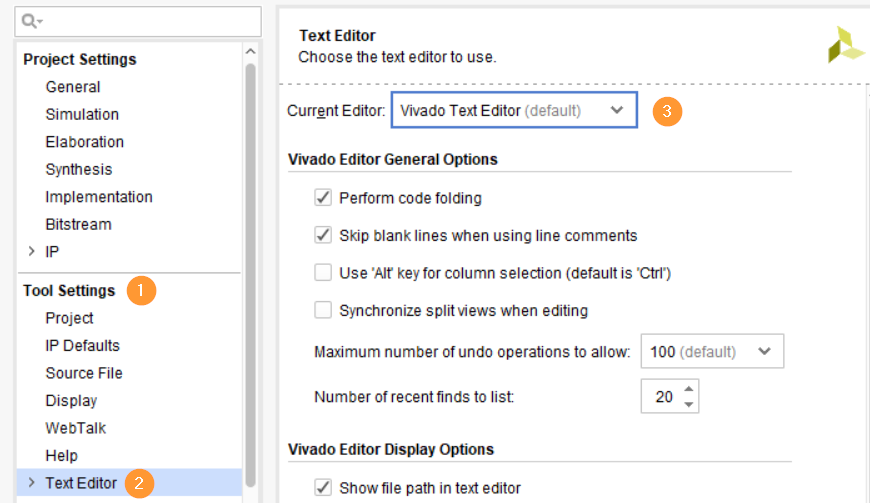
Se volessimo cambiare editor ci basterà andare nel menu principale di Vivado e dalla voce Tools clickare Settings e dalla nuova finestra che si apre cercare nella sezione Tool Settings (1) la voce Text Editor (2) e dal dropdown menu (3) di Curent Editor selezionare il nostro nuovo editor.

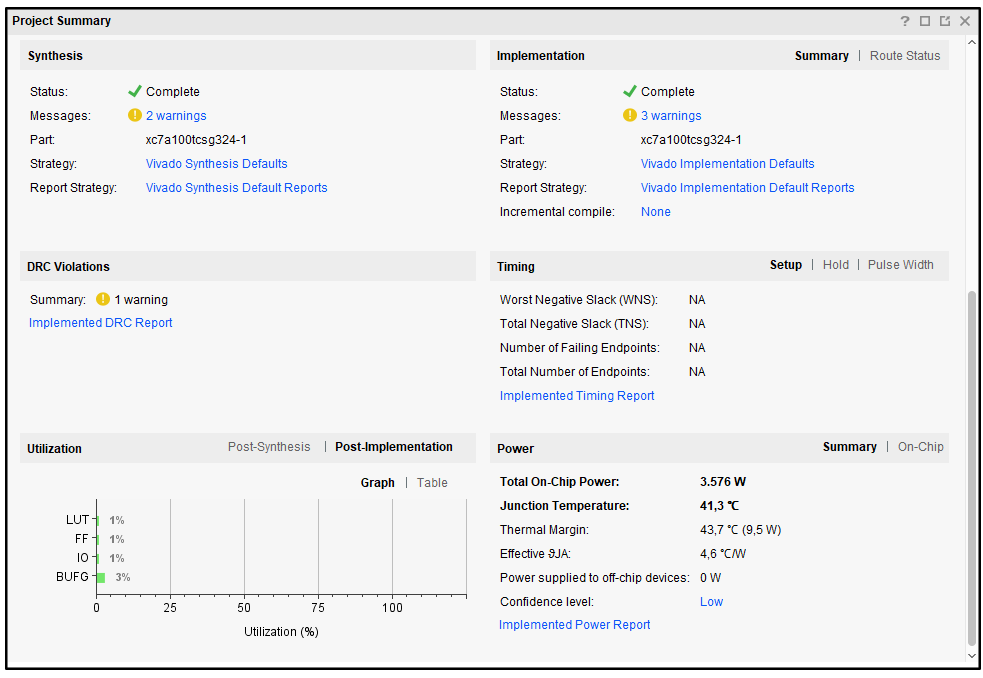
Inoltre possiamo visualizzare le informazioni relative al progetto corrente come la scheda FPGA impiegata e le risorse impiegate (LUT, FF, IO, BUFG).

Greads: bibliografia
Sitografia
IXD
[1] Jakob Nielsen, Usability 101: Introduction to Usability, Nielsen Norman Group, 2012
[2] Jakob Nielsen, Serif vs. Sans-Serif Fonts for HD Screens , Nielsen Norman Group, 2012
[3] Jakob Nielsen, Legibility, Readability, and Comprehension: Making Users Read Your Words, Nielsen Norman Group, 2015
FPGAs
[1] David F. Bacon, FPGA Programming for the Masses, Queue, Vol 11, 2013
ISO
ISO 9241, Ergonomic requirements for office work with visual display, Part 11