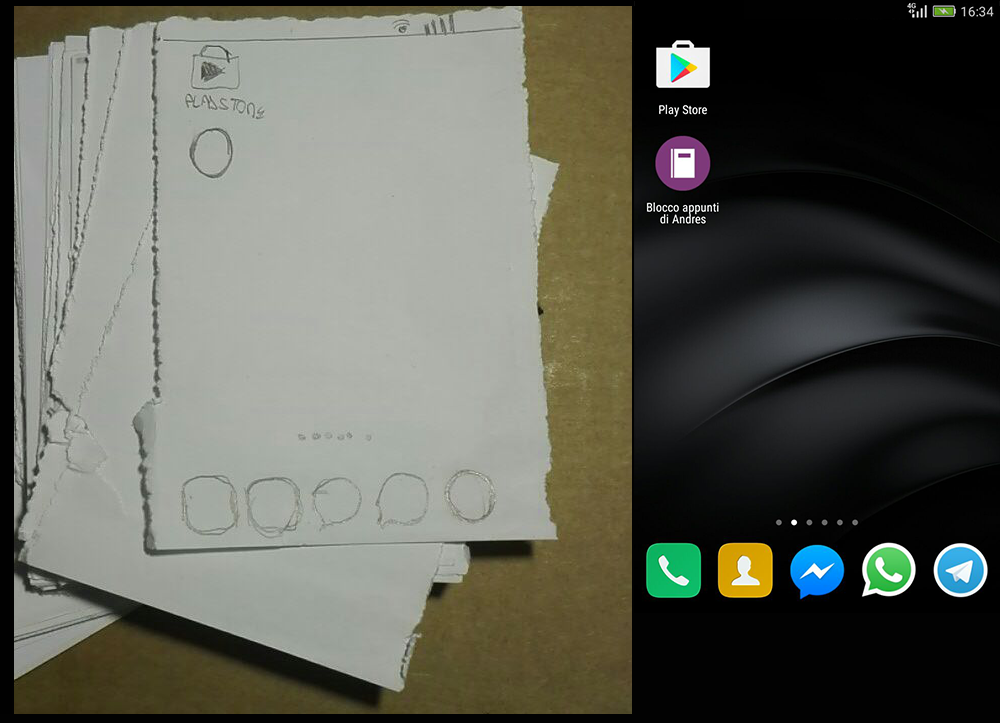
Partendo dagli sketch su carta è possibile dare , in modo affidabile e veloce, una prima forma alla nostra idea d’interfaccia (UI) mobile e poterla presentare (presentation ) agli altri membri del team per discuterla (critique). Per ogni nuovo progetto, le domande funzionali sono sempre le stesse: come si può suddividere lo spazio? Dove collocare i pulsanti? E Il testo?

Realizzare sin dall’inizio un buon layout aiuta l’utente nel guardare le cose nel modo corretto, in maniera da presentare e organizzare le informazioni (architettura dell’informazione) in modo coerente e logico per far risaltare gli elementi della nostra interfaccia. Allo stesso modo con cui quando compriamo il giornale alla mattina sappiamo già quali sono le notizie più importanti.

L’interfaccia è comunicazione
Tagliando un foglio A4 (210 × 297 mm) in 4 parti, queste avranno all’incirca la dimensione di uno schermo smartphone di 5.2 pollici con una risoluzione di 1920×1080.
Progettare su fogli di carta ci obbliga a riflettere sugli spazi fisici che occuperanno i diversi elementi che disegneremo , sul modo con cui le informazioni vengono presentate all’utente.
Tutte le decisioni che prendiamo sul collocamento degli elementi della nostra interfaccia avranno un effetto sul messaggio che vogliamo comunicare al nostro utente su che cosa può fare e come dovrebbe farlo.

L’interfaccia , come per l’ UX designer Everett N. McKay, è una forma di comunicazione fra l’utente e l’applicazione, affinché questa risponda alle necessità, alle aspettative e agli obiettivi dell’utente.
Snellire il workflow
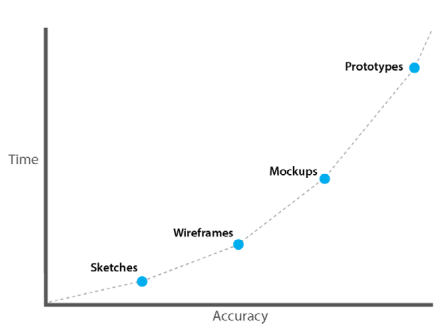
In un’intervista rilasciata ad “Inside Intercom” , Josh Porter ha parlato della possibilità di avere un workflow più snello se si saltassero i wireframes, passando direttamente dagli sketches al prototipo. Infatti la realizzazione degli sketches richiede molto meno tempo , ma sarebbero in ugual modo in grado di rispondere alle stesse domande funzionali dei wireframes.

Sarebbe quindi possibile creare un mockcup ben dettagliato dell’interfaccia con Adobe Illustrator (Moore, 2013) o Photoshop per poi riutilizzarlo con software come Pixate e il recente ProtoPie. Così facendo si potrebbe ridistribuire il tempo risparmiato dedicandolo alla costruzione di un prototipo interattivo.