“Non si può non comunicare”
Paul Watzlawick
Una fase fondamentale nello sviluppo di un’applicazione è la progettazione dell’interfaccia utente (UI), che come ci ricorda l’user experience designer Everett N. McKay (2013) è una forma di comunicazione fra l’utente e l’applicazione affinché questa risponda alle necessità, alle aspettative e agli obiettivi dell’utente.
Tech Stack
[1] Nel mio caso sto utilizzando Python 3.6 64 bit installato con Anaconda
[2] Installazione di PyQT4 da “Unofficial Windows Binaries for Python Extension Packages” prestando molta attenzione che la versione di Python installata corrisponda a quella del package.
|
1 2 3 4 |
pip install PyQt4–4.11.4–cp36–cp36m–win_amd64.whl Installing collected packages: PyQt4 Successfully installed PyQt4–4.11.4 |
Vincoli e opportunità della tecnologia
code less create more deploy everywhere
Uno dei principali vincoli quando si realizza un’interfaccia grafica (UI) è la scelta della piattaforma desktop: Windows, Mac Os o Gnu/Linux? Qt, da pronunciare “cute”, è un ambiente di sviluppo open-source per la progettazione di interfacce utente (UI) e lo sviluppo software multi-piattaforma.
Questo ci permette di realizzare con Qt-Designer interfacce con un look & feel nativo sulle diverse piattaforme e di programmare con PyQt secondo la filosofia code less create more deploy everywhere. Inizialmente il framework Qt era stato sviluppato per il linguaggio C++, ma oggi ci sono diversi binding, fra cui PyQt che ci permette di programmare in Python.
PyQt copre tutti gli aspetti di un’applicazione nativa fornendo, non solo la libreria per l’interfaccia utente (QtGui), una serie di funzionalità per gestire ad esempio la rete (QtNetwork), i database (QtSql) o l’accelerazione grafica (QtOpenGL).
User Interface Design
Qt-Designer ci consente di creare il main form su cui progetteremo il layout grafico della nostra applicazione, aggiungendo con semplici operazioni di drag & drop i controlli e i menu a discesa tipici di un’interfaccia utente (UI). Con questo approccio , grazie alle librerie Qt, possiamo avere il medesimo look & feel sui diversi sistemi operativi: ad esempio su Windows i pulsanti e gli elementi dell’intefaccia avranno lo stile predefinito di sistema e su Mac Os X avremmo la barra del menu universale funzionate.
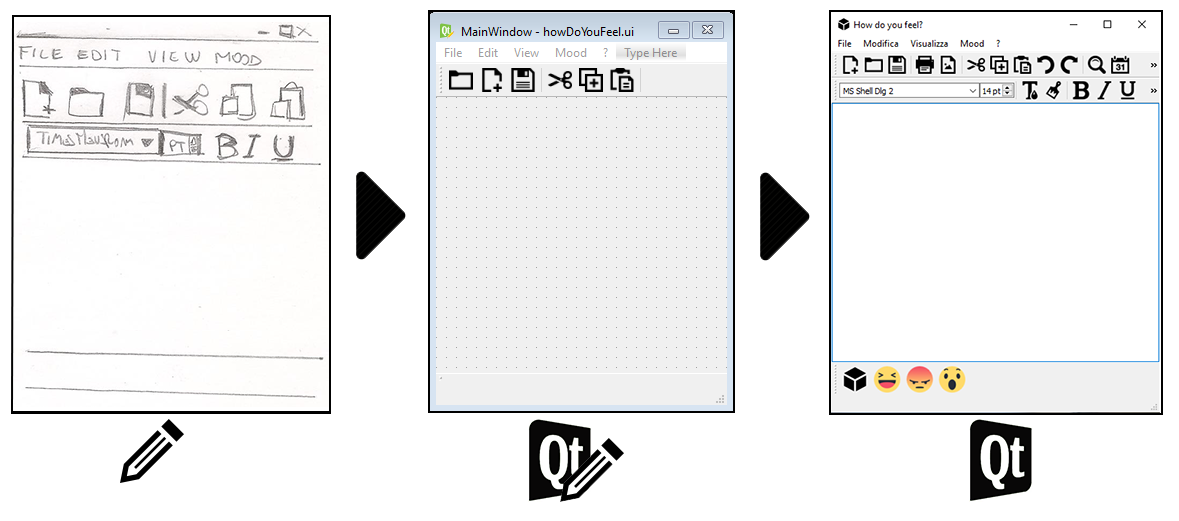
Qt-Designer, dandoci la possibilità di progettare l’interfacca grafica in modalità “quello che vedi è quello che è“ (WYSYWYG), ci facilita il passaggio da uno sketch a matita ad una vera e propria graphic user interface.
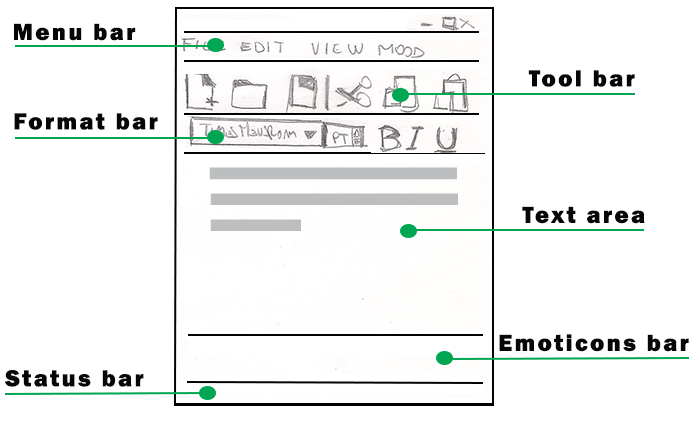
Componenti dell’interfaccia utente
La disposizione delle barre all’avvio del programma è quella standard di qualsiasi word editor, ma possono essere agganciate ad uno dei quattro lati dell’applicazione .
Scelta delle icone
Per la scelta delle icone per l’interfaccia ho ripreso la tassonomia esposta dai ricercatori Carlos Nakamura e Qing Zeng-Treitler nella pubblicazione ”A Taxonomy of Representation Strategies in Iconic Communication” (2012) .
Gli autori ci forniscono una rassegna esaustiva delle diverse classificazioni delle icone proposte in letteratura e dei diversi approcci utilizzati per comunicare all’utente un’informazione.
Icone toolbars
Le icone che riproducono interamente il concetto da comunicare prendono in letteratura il nome di icone rassomiglianti, come l’icona della stampante che si riferisce all’oggetto reale.
Nel caso non si riesca a rappresentare l’intero concetto, si può utilizzarne una sua caratteristica attraverso icone esemplari. Ad esempio, l’icona che vediamo spesso utilizzata per comunicare il concetto di “taglia” testo negli appunti è la raffigurazione di una forbice.
Se non riuscissimo nemmeno a rappresentare una caratteristica del concetto perché l’idea da esprimere è troppo astratta ( per esempio ”trovare”) possiamo ricorrere alle icone simboliche, le quali evocano per associazione il concetto. Raffigurando quindi “trovare” con una lente di ingrandimento .
Dobbiamo però stare attenti: tanto più un’icona è simbolica, tanto maggiore sarà la sua ambiguità in un contesto diverso.
Esistono anche icone che non utilizzano nessuno dei tre approcci elencati e sono le icone arbitrarie, le quali raffigurano un concetto non per associazione, ma perché è stato appreso nel tempo dall’utente attraverso le convenzioni sociali. Per esempio l’icona di salvataggio rappresentata da un floppy disk o l’operazione di incolla da una clipboard.
Una buona strategia per evitare l’ambiguità del contesto o di concetti troppo astratti è di unire all’icona la descrizione del comando corrispondente con un tooltip (suggerimento).
Icona rassomigliante con tooltip
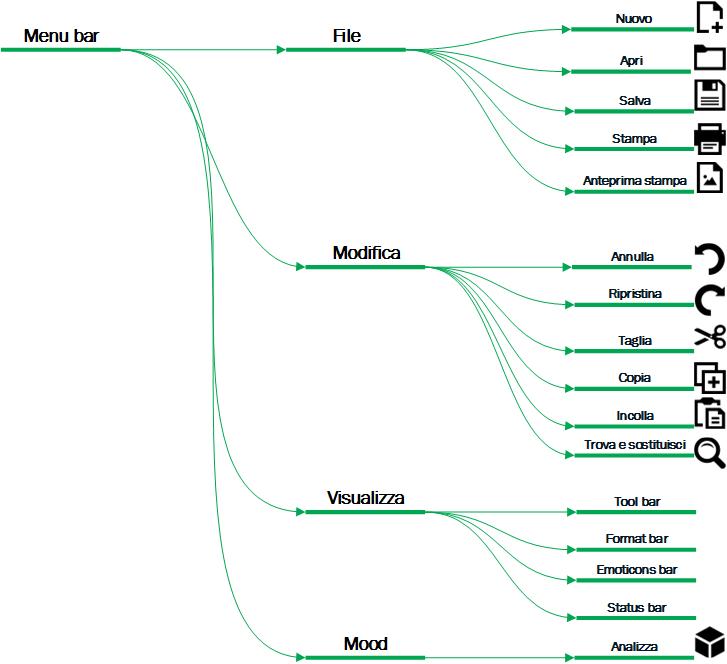
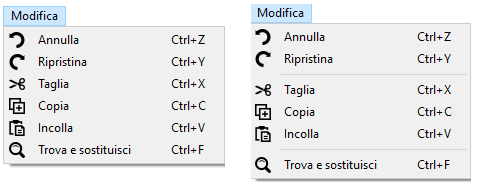
Menu bar
Per organizzare le voci del menu principale, ho deciso di farne la tassonomia seguendo le categorie standard (file, modifica, visualizza) ,presenti in qualsiasi word editor, e di raggrupparle in modo da fornire all’utente un flusso informativo omogeneo.
Questo perché l’interfaccia grafica (UI) deve comunicare all’utente quali sono le azioni da compiere e con quale priorità. Il modo più semplice per aiutarlo è di creare delle gerarchie visive attraverso i principi della Gestalt. Ad esempio applicando il principio di chiusura per raggruppare le voci nei menu a discesa.

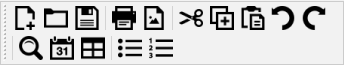
Tool bar

La tool bar ripropone, sotto forma di icona, alcune delle voci già presenti nel menu bar: l’icona Nuovo, dalla quale possiamo visualizzare un nuovo documento vuoto, l’icona Apri , per mezzo della quale possiamo aprirne uno precedentemente salvato.
Queste operazioni ,comportando delle modifiche al documento, vengono gestite anche da delle finestre di dialogo che consentono all’utente in qualunque circostanza di salvare il documento cliccando su Salva.
Annulla e ripristina sono operazioni legate all’inserimento di testo, quindi utilizzando annulla il documento apparirà come era prima dell’inserimento dell’ultima linea e viceversa per ripristina.
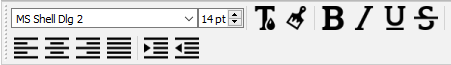
Format bar
Il giornalista inglese Simon Garfield, nel suo best-seller “Sei proprio il mio typo” (2012), ci ricorda che la possibilità di avere un’ampia gamma di fonts segnò una svolta significativa nel nostro rapporto con le parole, dandoci modo di essere creativi.
L’utente può scegliere fra i diversi fonts installati nel sistema attraverso un menu a discesa (o dropdown) e modificarne il colore, la dimensione e lo sfondo.
La format bar contiene le più comuni operazioni che si possono compiere con il testo come l’allineamento e i rientri.
Emoticons bar
Ogni volta che un utente seleziona una parte o l’intero testo nella text area, appare la relativa emoticon che esprime l’emozione rintracciata dall’analisi linguistica.
![]()
Ad ogni emozione, è stato associato un colore diverso che viene visualizzato attraverso la mood-lamp a forma di cubo. Nel caso in cui, quest’ultima fosse collegata al computer, l’utente ne vedrà l’icona nella barra delle emoticons.
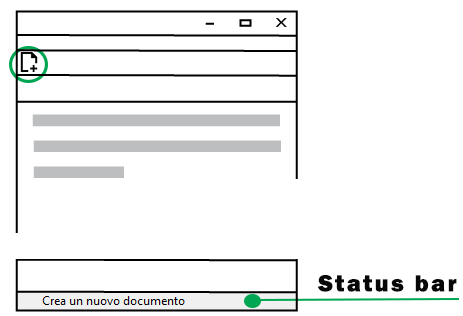
Status bar
La status bar informa l’utente sullo stato del sistema, sia quando questo è in attesa di input, sia quando lo ha elaborato.
Se l’utente non conosce lo stato in cui si trova il sistema, non può prevedere come risponderà alle sue azioni, per questo suggerisce all’utente quale azione andrà a intraprendere in modo che possa prendere familiarità con le diverse funzioni del programma.
Per esempio, ponendo il cursore su un’icona della tool bar o su una voce della menu bar a discesa, appare un messaggio che ne spiega lo scopo.
Bibliografia
[1] Everett McKay ,UI is Communication: How to Design Intuitive, User Centered Interfaces by Focusing on Effective Communication, Elsevier, 2013
[2] Nakamura Carlos, Zeng-Treitler Qing ,A Taxonomy of Representation Strategies in Iconic Communication, International Journal of Human-Computer Studies, 2012
[3] Jon Hicks,The icon handbook, Five Simple Steps Ltd, 2011
[4] Roberto Polillo, Facile da usare, Apogeo, 2010
[5] Simon Garfield, Sei proprio il mio typo,la vita segreta delle font, Adriano Salani editore, 2012
[6] Mark Summerfield, Rapid GUI Programming with Python and Qt, Pearson Education, 2007