Che cos’è un’interfaccia?
Le Vocal User Interface (VUI) come Alexa non sostituiscono le Graphic User Interface (GUI) piuttosto le integrano in base al contesto in cui vengono utilizzate.
Il computer scientist Bill Buxton, a tale proposito, ha introdotto il concetto di place-ona, riprendendo il concetto di persona, per dimostrare come il contesto, il luogo (place) di dove ti trovi ponga dei limiti al tipo di interazioni che sono possibili e ai devices .
Esistono situazioni in cui le VUI sono probabilmente la scelta migliore (ad esempio durante la guida), ma altre (ad esempio in una biblioteca) in cui le GUI sono più adatte.
In fase di progettazione le decisioni che prendiamo sul dove posizionare gli elementi grafici (testo, font type, font seize, pulsanti, check boxes, etc) modificano il messaggio che vogliamo comunicare al nostro utente su che cosa può fare e come dovrebbe farlo. In una VUI non è più possibile scegliere il tipo o la dimensione del font, non si può fare affidamento sui colori o sui dettagli di progettazione come i bordi, le ombre di scorrimento, ma si può decidere il tono di voce che avrà la nostra VUI.
Screen first
Quando progettiamo un’interfaccia grafica (GUI) la prima domanda funzionale che ci poniamo è come suddividere lo spazio in modo che creando dei limiti l’utente possa capire che cosa deve fare.
Dove si apre il menu? Nelle pagine secondarie come torniamo alla voce primaria? In un’app mobile si scorre verso destra o verso il basso? Come passiamo ad altre informazioni allo stesso livello? Nelle GUI a guidare le azioni dell’utente c’è una tassonomia di navigazione che definisce che cosa può stare top-level e che cosa invece dev’essere organizzato in menu e sub-menu questo perché avendo pochi pixel a disposizione siamo obbligati a creare menu gerarchici.

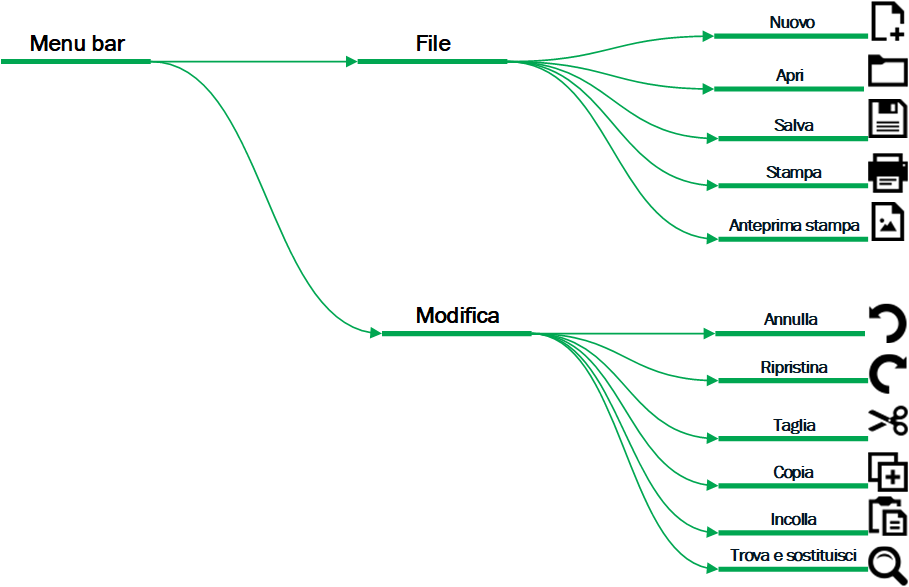
Se prendiamo come esempio l’architettura dell’informazione di una semplice applicazione desktop come un block-notes (top-level: file, modifica, formato, etc) capiamo perché non tutti gli elementi grafici possono stare top-level. Ancora più importante, notiamo come presentando troppi menu, sub-menu si aggiunge da subito un carico cognitivo ai danni dell’utente.
Voice-first
Progettare l’interazione vocale come un menu gerarchico, avendo in mente una struttura ad albero, non aiuta l’utente perché lo vincola nelle sue decisioni e aggiunge il carico cognitivo di dover imparare come è organizzata la navigazione.
Prenotiamo un viaggio in treno
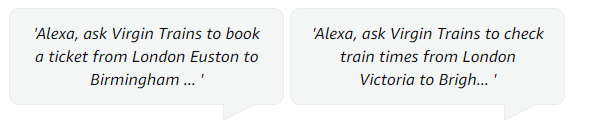
Utilizzando una struttura ad albero per una VUI rischiamo di creare vicoli ciechi come il caso della skill di Virgin Trains.
 Se comincio a chiedere gli orari dei treni, scelgo il percorso del treno che mi dà gli orari per qualunque viaggio scelga. Se poi dico “prenotalo”, la skill impazzisce. Non mi consente di effettuare una prenotazione dall’interno della sezione “orario del treno”. Devo tornare al menu principale e selezionare la sezione “prenotazione” per effettuare la prenotazione.
Se comincio a chiedere gli orari dei treni, scelgo il percorso del treno che mi dà gli orari per qualunque viaggio scelga. Se poi dico “prenotalo”, la skill impazzisce. Non mi consente di effettuare una prenotazione dall’interno della sezione “orario del treno”. Devo tornare al menu principale e selezionare la sezione “prenotazione” per effettuare la prenotazione.
Facciamo un bonifico
I menu che sono indispensabili nelle GUI introducono attrito nelle CUI, ad esempio immaginiamo di dover fare un un bonifico. Dalla nostra app di home banking dovremmo compiere una serie di operazioni:

Dal menu ad hamburger dobbiamo prima trovare la voce Operazioni e pagamenti, poi selezionare bonifici e gironti per poi finalmente iniziare ad inserire i dati del destinatario del bonifico. In una VUI non utilizzeremo mai un comando vocale del tipo :
|
1 |
Alexa chiedi a Banca: menu hamburger, sub–menu, sub–menu |
Invece, vorremmo che l’utente possa semplicemente dire:
|
1 |
Alexa chiedi a banca di fare un bonifico a Mario Rossi |
Questo non aggiunge carico cognitivo perché gli utenti non vedono subito tutte le opzioni (come nel caso del menu ad hamburger), ma scoprono gradualmente ciò che possono provare a dire (discoverability). Cose che è ragionevole aspettarsi da un’esperienza come questa.
Sitografia
[1] Justin Jeffress, Getting Started with the Cake Walk Course: Designing the Voice User Interface (VUI) for Your Alexa Skill, 04/06/2019
Documentazione ufficiale
[1] Available
Human Computer Interaction
[1] The role of place-onas in the future of UX
[2] What voice UI is good for (and what it isn’t)
[3] Voice or text for bots? It’s all about context