Stop using trees, start designing for situations
Siamo abituati a siti web, applicazioni che hanno un limite fisico come la larghezza dello schermo, la lunghezza della pagina, il numero di pulsanti che possiamo premere e così via. Stiamo a nostro agio con queste limitazioni e elementi grafici (UI elements) che ci guidano nell’interazione. Infatti quando iniziamo a progettare una skill per Alexa siamo tentati da subito di utilizzare un albero decisionale (graph-based) per creare percorsi che mappino il flusso della conversazione, creando inavvertitamente dei vicoli ciechi. Dobbiamo invece considerare che le conversazioni degli utenti sono non-lineari.
Prenotiamo un viaggio aereo
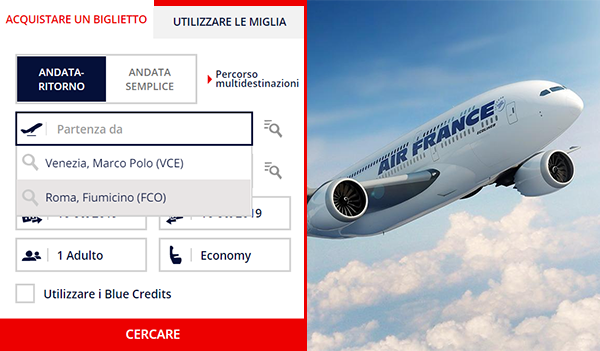
Se voglio prenotare un biglietto aereo per Bogotà (Colombia) sul sito Web di Air France, sono costretto a seguire il flusso logico delle informazioni che mi vengono richieste dall’interfaccia grafica (GUI):

|
1 2 3 4 |
1 – Selezionare la partenza 2 – Selezionare la data 3 – Selezionare il numero di biglietti 4 – consultare le opzioni (classe, adulto, etc) |
In una Vocal User Interface (VUI) la sfida più grande è riuscire ad estrarre tutte le infomazioni pertitenti dalla voce dell’utente, ad esempio potrei chiedere con un solo comando vocale:
|
1 |
Voglio prenotare un viaggio per la Colombia in classe economica |
La NLU (natural language processing) di Alexa dev’essere in grado di estrarre intents ed entities al fine di poter sfruttare le API di prenotazione dei voli esistenti. Partendo da un dominio come prenotazione volo possiamo abbozzare una annotazione linguistica delle utterances che potremmo utilizzare per fare il training di un interaction model:
|
1 2 3 4 5 |
* Signature: booTravel(NAZ,CLA) * Entities: naz, cla naz —> nazione cla —> classe |
Le interazioni vocali sono end to end quindi sarà compito della VUI estrarre dalla voce le informazioni e integrarle, se presente, con quelle visive dello schermo nel caso di uno device come l’echo Show 5. È possibile utilizzare lo schermo per visualizzare la conferma visiva di una scelta compiuta dall’utente, ad esempio i dati della prenotazione del volo.

|
1 2 3 4 5 6 7 8 9 |
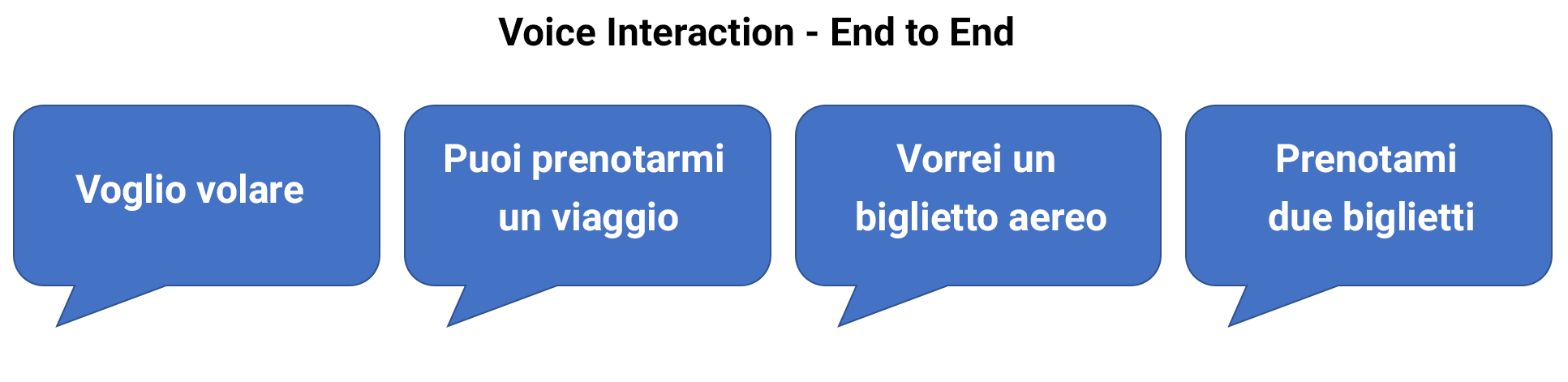
* intent: bookTravel() – voglio volare – puoi prenotarmi un viaggio – vorrei un biglietto aereo * bookTravel(NUM) – Prenotami due biglietti * Entities: NUM – numero dei biglietti da prenotare |
In una VUI una struttura ad albero non funziona perché crea vicoli ciechi che limitano la libertà dell’utente di saltare da una situazione all’altra.
Situational Design
Il Situational design, termine coniato dall’interacton designer Paul Cautsinger, come metodologia di programmazione card-based consente di liberarsi dell’albero decisionale e di progettare avendo in mente le situazioni e le interazioni vocali.
 Per progettare una conversazione più naturale e incentrata sull’utente dobbiamo prima comprendere i principi del situational design:
Per progettare una conversazione più naturale e incentrata sull’utente dobbiamo prima comprendere i principi del situational design:
[1] Be adaptable
[2] Be personal
[3] Be available
[4] Be relatable
Il primo principio be adaptable ci ricorda che dobbiamo consentire ai nostri utenti di parlare con Alexa con le proprie parole fornendo diversi esempi per la stessa signature (es: bookTravel), magari adoperando sinonimi (es: viaggio, vacanza, etc) e slots.
|
1 2 3 4 5 |
* intent: bookTravel() – voglio volare – puoi prenotarmi un viaggio – vorrei prenotare una vacanza – vorrei un biglietto aereo |
Be personal significa dare un tono di voce alla nostra VUI personalizzando l’interazione vocale con l’utente. Ad esempio quando utilizziamo una skill veniamo accolti da un messaggio di benvenuto (Welcome Message) che ci chiede che cosa vogliamo fare. Per migliorare la user experience (UX) potremmo utilizzare:
|
1 |
Bentornato Andrés, dove ti piacerebbe viaggiare? |
che suona davvero molto meglio del solo:
|
1 |
Buongiorno, dove ti piacerebbe viaggiare? |
Progettare l’interazione vocale come il menu principale (top-level UI) di una GUI , con una struttura ad albero (es:menu, sub-menu,etc) , non aiuta l’utente perché lo vincola nelle sue decisioni e aggiunge il carico cognitivo di dover imparare come è organizzata la navigazione. Infatti Be available significa che dobbiamo comprimere i menu rendendo tutte le opzioni di alto livello. Infine be relatable, dobbiamo parlare con il nostro utente evitando richieste generiche e confuse in modo che possa comprendere che cosa può dire in modo da spostare al passo successivo l’ interazione.
Dobbiamo quindi evitare interazioni di questo tipo:
|
1 |
Ciao a tutti, come posso aiutarvi? |
Gli utenti senza un chiaro invito all’azione (CTA, Call to Action) saranno confusi e certamente non utilizzeranno più la skill.
Sitografia
[1] Justin Jeffress, Getting Started with the Cake Walk Course: Designing the Voice User Interface (VUI) for Your Alexa Skill, 04/06/2019