Uno dei modi migliori per rendere una pagina facile da afferrare al volo è assicurarsi che l’apparenza delle cose sulla pagina – ogni indizio visivo – ritragga in modo chiaro e accurato le relazioni tra gli oggetti nella pagina: quali cose sono correlate, e quali cose sono parte di altre cose. In altre parole ogni pagina dovrebbe avere una chiara gerarchia visiva
Steve Krug, Don’t make me think
L’attenzione dell’utente è una risorsa preziosa che va guidata all’interno di una pagina web o dell’interfaccia di un’applicazione, per questo esistono alcune best practices da seguire in modo da non deviarla su elementi del messaggio non importanti.
Tutte le decisioni che prendiamo sulla disposizione degli elementi della nostra interfaccia (UI elements) avranno un effetto sul messaggio che vogliamo comunicare al nostro utente su che cosa può fare e come dovrebbe farlo (McKay 2013).
Per quale dispositivo?
Considerate sempre che queste sono linee guida, quindi possono esserci delle eccezioni da valutare in base al device che stiamo utilizzando o dell’applicazione da sviluppare. Se avete dubbi chiedetevi sempre: per quale device andrò a sviluppare? Quali sono i limiti imposti dal dispositivo?
1. In caso di un’applicazione desktop dovrà essere keyboard-friendly.
2. In caso di un’app mobile invece dovrà essere finger-friendly, ricorndado che la media dei polpastrelli è tra i 10-14 mm e quella della punta delle dita è di 8-10 mm quindi la dimensione minima per avere un buon tocco su un’interfaccia touch è di 10×10 mm cioè in pixel 37×37. Di conseguenza alcuni elementi nell’interfaccia dovranno essere conformi a questa dimensione.

Forms: come aumentarne l’efficienza
Come visualizzare gli items?
Se avete pochi items mostrateli direttamente, evitate elenchi che distolgano l’attenzione del vostro utente.

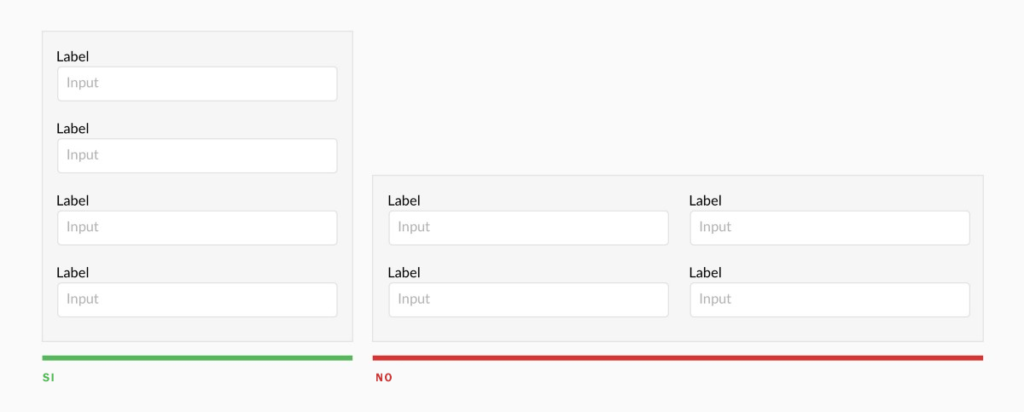
E’ preferibile utilizzare una o più colonne?
Le colonne multiple, come nel caso a destra, interrompono il flusso dell’attenzione del vostro utente fate in modo di dirigerla in un solo verso.

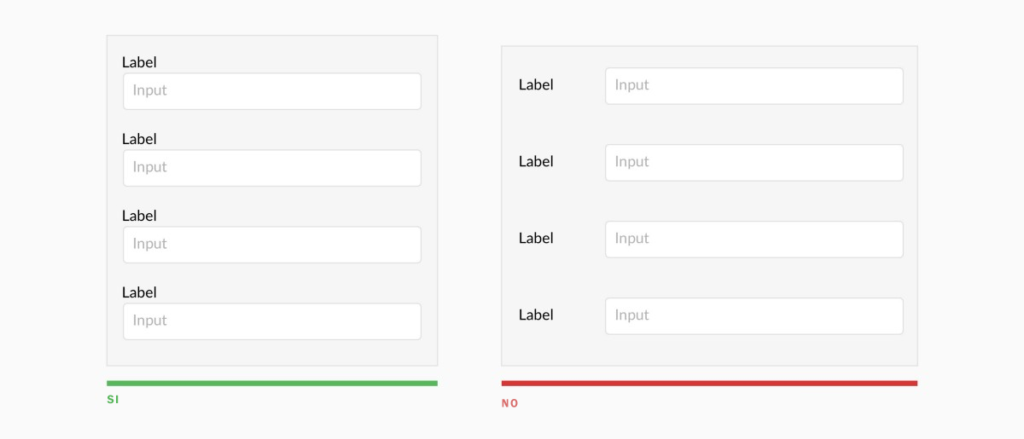
Come allineare le labels?
Il ricercatore Matteo Penzo ha dimostrato che gli utenti compilano più velocemente i forms con le labels allineate in alto. Questo perché guidiamo l’attenzione del nostro utente attraverso una una gerarchia visiva.
Le labels disposte in alto sono l’ideale per gli smartphone.
L’allineamento a sinistra rimane però il compromesso ideale in caso di una grande quantità di dati come per un’applicazione desktop.

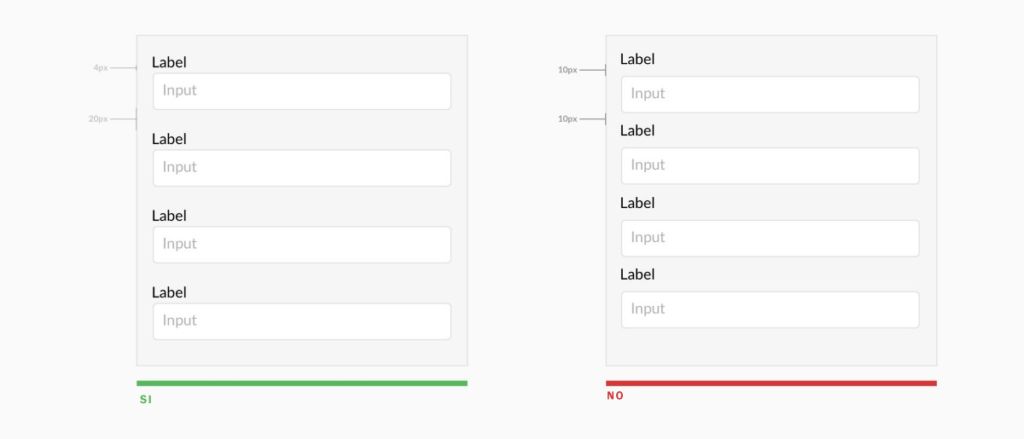
Gerarchia visiva e interlinea
Ricordatevi di creare una gerarchia visiva fra la label e l’input form riducendo il più possibile l’interlinea fra i due elementi.

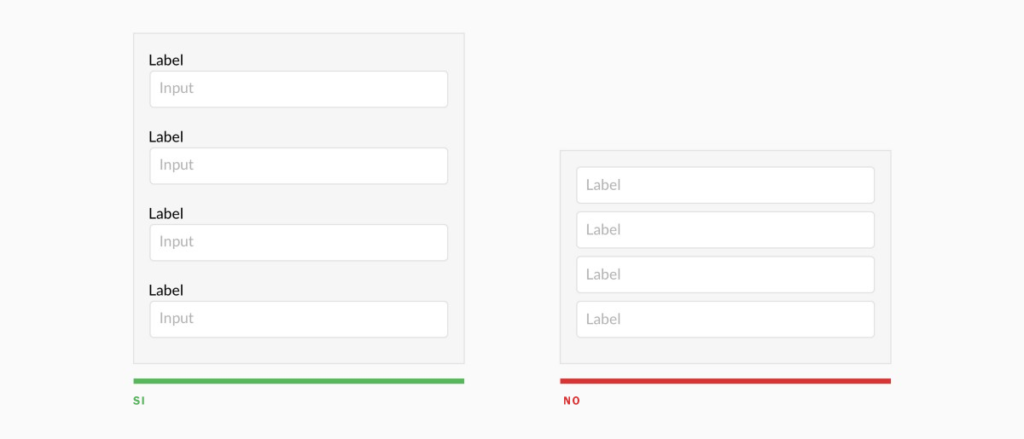
Segnaposto e labels
Non usate i segnaposti degli input forms come labels, questo perché gli utenti avranno difficoltà a ricordare le informazioni da immettere e a controllarne la correttezza
Esiste un’eccezione che viene spesso utilizzata che è quella dell’inserimento password e username nei forms, ma una volta che inserisco i dati come fa l’utente a ricordarsi che campo ha compilato? O ancora peggio penserà che quei campi siano già stati compilati (Sherwin 2014).
Una soluzione ottimale sarebbe quella di utilizzare delle floating labels, ma entreremo nel campo dell’animazione e delle transizioni e sui limiti del framework di sviluppo che stiamo utilizzando.

Greads: bibliografia
Sitografia
[1] Matteo Penzo, Label Placement in Forms, UxMatters, 2006
[2] Matteo Penzo, Evaluating the Usability of Search Forms Using Eyetracking: A Practical Approach, UxMatters, 2006
[3] Anthony T., Finger-Friendly Design: Ideal Mobile Touchscreen Target Sizes, Smashing Magazine, 2012
[4] Laura Volpe, Definire una gerarchia visiva per migliorale la UX, Webhouseit, 2013
[5] George Hoyland, 4 reasons to avoid using placeholder text in forms, Medium, 2014
[6] Katie Sherwin,Placeholders in Form Fields Are Harmful, Nielsen Norman Group,2014
[7] Johan Ronsse,The 10 Commandments of Good Form Design on the Web, Mono, 2015
[8] Andrew Coyle, Design Better Forms, Medium, 2016
[9] Nick Babich,UX Design: Checkbox and Toggle in Forms, Medium 2016
[10] Nick Babich,Designing More Efficient Forms: Structure, Inputs, Labels and Actions, Medium 2016