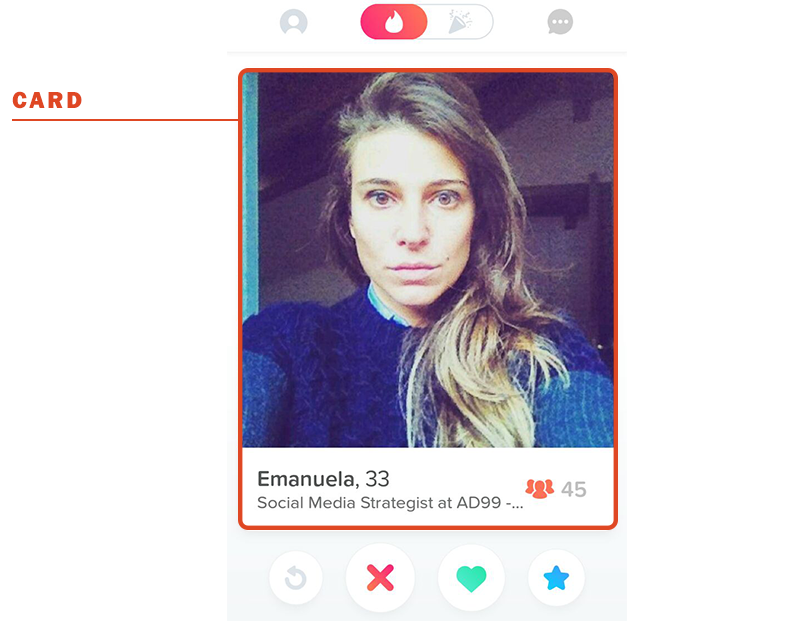
Fa sempre piacere quando si viene citati in un esperimento semi serio, in particolar modo se è una tua amica a scrivere l’articolo:“Si rimorchia di più su Linkedin che su Tinder”. In questo caso avevo consigliato a Emanuela la dating site/app Tinder come esempio di applicazione mobile che utilizza come soluzione progettuale per la navigazione un modello content-based e invece per la user interface uno card-based.
The beauty of the swipe is navigating through the content is done with the minimum amount of motion.
Sean Rad, Tinder CEO
Il technical writer Taylor Davidson, in questo articolo , ci ricorda che il modo più semplice per comprendere il successo della metafora di progettazione delle cards è attraverso applicazioni come Tinder o Spotify e di come sia dovuto alla maggior diffusione di dispositivi mobile.
Nella vita reale, una persona può piacerci o no e questa esperienza è stata tradotta nella visualizzazione dei profili maschili e femminili come delle carte da gioco (card-swiping) , dando la possibilità all’utente di navigarli con il pollice (thumb-swiping) . Swipe a destra per Like e a sinistra per Nope diventa quindi la regola base dell’interazione di Tinder con l’utente.
We want to create experiences that emulate human behavior. What we do on Tinder is no different than what we already do”
You see somebody. You start with their face. If you find a connection, you continue to understand, ‘what are our common interests, our social groups?’ You’re trying to create validation. From there, you open a dialog. Where that goes is up to a person.
Sean Rad, Tinder CEO
Sitografia
[1] Nick Babich, Using card-based design to enhace UX, UX Planet, 2016
[2] Nick Babich, Designing Card-Based User Interfaces, Smashing Magazine, 2016
[3] Rob Gill, When Card UI Design Doesn’t Work, UX Blog, 2016
[4] Paul Adams, Why cards are the future of the web, Inside Intercom
[5] Taylor Davidson , Card architecture and card design , March 2014
[6] UXpin, Web UI Trends Present & Future, Card-based Design Patterns, 2015