“L’uomo è intelligente perchè ha le mani”
Anassagora
Nel 2013 il ricercatore Steven Hoober (How Do Users Really Hold Mobile Devices?) osservando per due mesi il comportamento di circa 1300 persone (data set del campione), mentre utilizzavano in strada i loro smarphones, ha scoperto che in quasi tutti i casi tenevano in mano il cellulare in tre modalità:
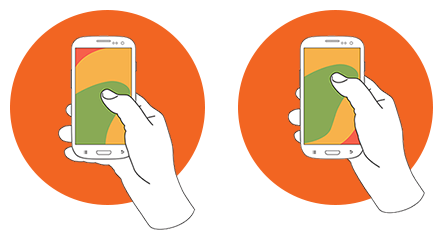
1. Con una sola mano
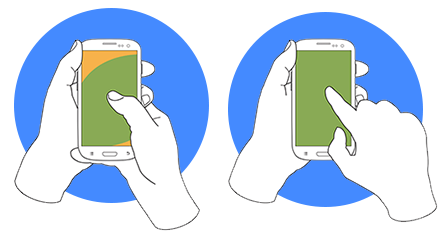
2. Cradled (in culla)
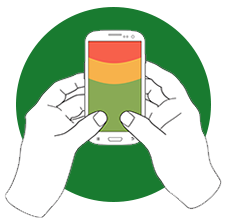
3. Con entrambe le mani
Come teniamo in mano lo smartphone?
Partendo da queste modalità possono esistere zone dello schermo che sono più facili da raggiungere dalle nostre dita (area in verde) e altre meno (area in giallo). L’interazione diventa invece più difficile nella area in rosso, in cui l’utente è costretto a cambiare modalità con cui tiene in mano il dispositivo.
Lo studio di Hoober ha confermato che la modalità con cui teniamo in mano il cellulare non è una condizione statica, ma che può cambiare in base al contesto d’uso. Ad esempio, se siamo fermi o in movimento, se abbiamo a che fare con sessioni brevi o con contenuti di intrattenimento.
1- Con una sola mano
Il 49% delle persone impugnava il cellulare con una sola mano utilizzando il pollice come dito primario per le interazioni con lo smartphone.
2- Cradled
Il 36% delle persone teneva il cellulare con le due mani (cradled, in culla) e selezionando con il pollice o l’indice dell’altra mano.
3- Con entrambi le mani
Il 15% delle persone ha adottato una postura a due mani (two-handed) con entrambi i pollici sul cellulare tipica dei dispositivi come il Blackberry con la tastiera fisica QWERTY.
Il pollice dell’utente
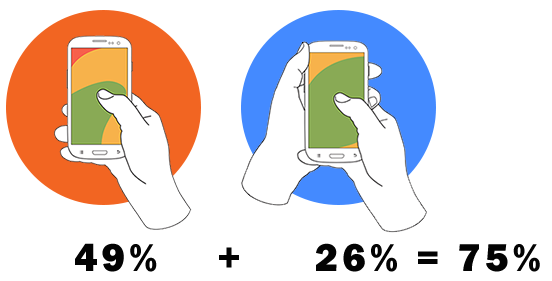
Nel suo libro “Designing Mobile Interfaces” (2011) Steven Hoober ha coniato il termine “the Thumb Zone” per indicare la zona che il pollice di un utente raggiunge con una sola mano. Abbiamo già visto che il 49% degli utenti utilizza il proprio cellulare con una mano sola avendo come dito preferenziale il pollice e anche quando lo utilizzano con entrambe le mani (26%), preferiscono ancora il pollice.
Unendo i dati otteniamo che 75% di tutte le interazioni degli utenti avviene attraverso il pollice. Quindi quando intendiamo “finger-friendly” design dobbiamo piuttosto riferirci a “thumb-friendly”.
Implicazioni per il design dell’interfaccia mobile
Durante la fase di sketching sapere come gli utenti interagiscono con i loro smartphones ci può aiutare nel prendere le decisioni sul collocamento degli elementi della nostra interfaccia.
Ottimizzando così l’utilizzo dello spazio di progettazione datoci da un foglio di carta dove avremmo realiazzato i primi sketches (vedi: Mobile Interface sketches).
• Prestare una maggiore attenzione alle dimensioni degli oggetti dell’interfaccia (ad esempio i pulsanti), al loro peso visuale e alle relazioni che li legano.
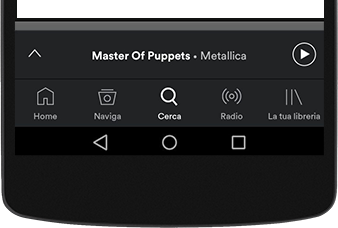
• Posizionare i comandi di uso frequente e azioni comuni nella zona verde dello schermo , perché comodamente raggiungibili con le interazioni di un pollice. Ad esempio la barra di navigazione in basso di Spotify.
• Inserire funzionalità critiche (ad esempio: rimuovere , cancellare etc ) nelle zone in rosso, in modo che non vengano selezionate accidentalmente dall’utente.
Procedere nella realizzazione dell’interfaccia utente mobile (UI) seguendo solo questi assunti sarebbe sbagliato perché l’utente potrebbe sempre ruotare lo smartphone e rendere raggiungibile una funzione che prima non lo era.
Dobbiamo testare la nostra interfaccia, non solo sullo schermo del computer, ma anche con gli stessi utenti dandogli in mano lo smartphone. Assicurandosi che l’interfaccia funzioni altrettanto bene in tutti gli orientamenti.
Osservando che le dita e il pollice non coprano informazioni importanti, che le dimensioni dei pulsanti siano adeguate e i testi leggibili.
Bibliografia
[0] Steven Hoober,Designing Mobile Interfaces, O’Reilly Media, 2011
Sitografia
[0] Steven Hoober,How Do Users Really Hold Mobile Devices?, UX matters,2013
[1] Luke Wroblewski, Designing for Large Screen Smartphones, Lukew, 2014
[2] Oliver McGough, Designing for Thumbs – The Thumb Zone, Usabilia, 2014
[3] Samantha Murphy, The finger your Phone can’t live without (It’s not your thumb), Mashable, 2014
[4] Josh Clark, How We Hold Our Gadgets, A list apart, 2015
[5] Konstantin Savchenko, One-Handed Mobile Interface,Medium, 2015
[6] Nick Babich, UX Design for Mobile: Bottom Navigation, UX Planet, 2016
[7] Nick Babich, Mobiule UX Design, UX Planet, 2016
[8] Samantha Ingram, The Thumb Zone: Designing For Mobile Users, Smashing Magazine,2016