“A picture is worth a thousand words”
I ricercatori Carlos Nakamura e Qing Zeng-Treitler nella pubblicazione ”A Taxonomy of Representation Strategies in Iconic Communication” ci forniscono una rassegna esaustiva delle diverse classificazioni delle icone proposte in letteratura e dei diversi approcci utilizzati per comunicare all’utente un’informazione.

Le icone che riproducono interamente il concetto da comunicare prendono diversi nomi in letteratura come icone pittoriche, dirette o rassomiglianti. Nel caso invece non si riesca a rappresentare l’intero concetto si può utilizzarne una sua caratteristica attraverso icone esemplari. Ad esempio l’icona che vediamo spesso utilizzata per comunicare il concetto di “ristorante” è la raffigurazione di una forchetta e coltello lasciando all’utente la capacità di associarla al tutto.
Se non riuscissimo nemmeno a rappresentare una caratteristica del concetto perché dobbiamo esprimere un’idea astratta ( per esempio ”fragile”) possiamo ricorrere ad icone simboliche che evochino per associazione il concetto. Raffigurando quindi fragile con un bicchiere rotto.
 Dobbiamo però prestare attenzione che tanto più un’icona è simbolica tanto maggiore sarà la sua ambiguità. Forchetta e coltello , in contesti diversi, possono rappresentare non solo un ristorante ma anche un negozio che vende prodotti per la casa e per la cucina etc. Inoltre un bicchiere rotto può evocare anche il pericolo di tagliarsi.
Dobbiamo però prestare attenzione che tanto più un’icona è simbolica tanto maggiore sarà la sua ambiguità. Forchetta e coltello , in contesti diversi, possono rappresentare non solo un ristorante ma anche un negozio che vende prodotti per la casa e per la cucina etc. Inoltre un bicchiere rotto può evocare anche il pericolo di tagliarsi.
Esistono anche icone che non utilizzano nessuno dei tre approcci elencati e sono le icone arbitrarie che raffigurano un concetto non per associazione, ma perché è stato appreso nel tempo dall’utente attraverso le convenzioni sociali. Per esempio l’icona che indica pericolo con un punto esclamativo.
Quando realizziamo un’interfaccia grafica (GUI) per LabVIEW progettandola nel front-panel dobbiamo considerare ogni dettaglio visivo affinché risponda alle necessità, alle aspettative ed alle abilità dell’utente. Ad esempio per attrarne l’attenzione ed anche per convogliare le informazioni da comunicare possiamo aggiungere delle icone (decals) ai pulsanti per migliorare il layout dell’interfaccia.
Come aggiungere un’icona (decal) ai pusanti di Labview
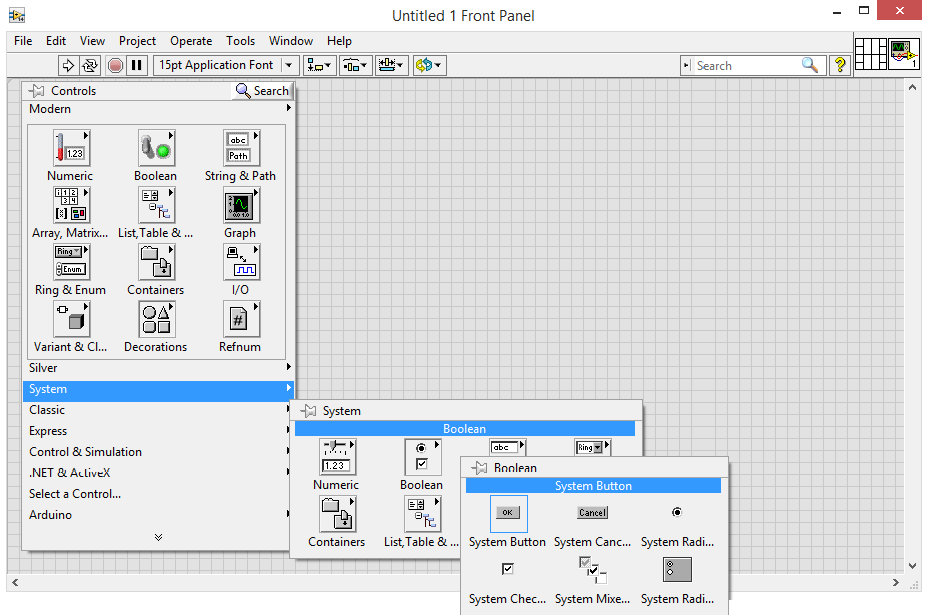
1. Inseriamo un pusante nel Front Panel
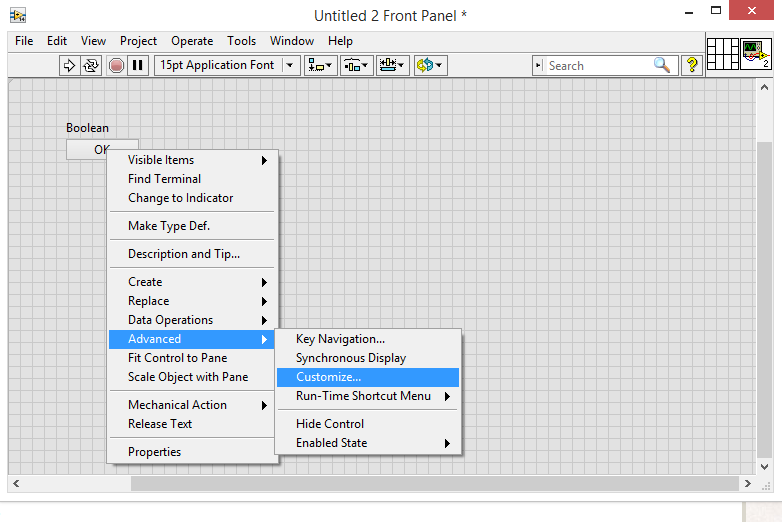
2. Facciamo click destro sul pulsante e selezioniamo Advanced >> Customize
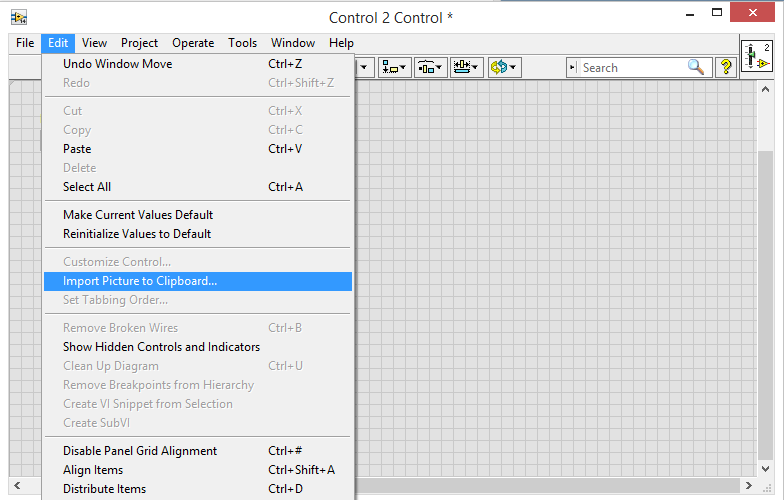
 3. Dal menu selezioniamo Edit>>Import Picture to Clipboard . Ricordandoci di utilizzare l’icona più adatta alla funzione che avrà quel pulsante seguendo i 4 approcci elencati in precendenza
3. Dal menu selezioniamo Edit>>Import Picture to Clipboard . Ricordandoci di utilizzare l’icona più adatta alla funzione che avrà quel pulsante seguendo i 4 approcci elencati in precendenza
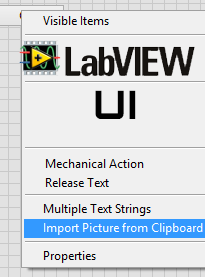
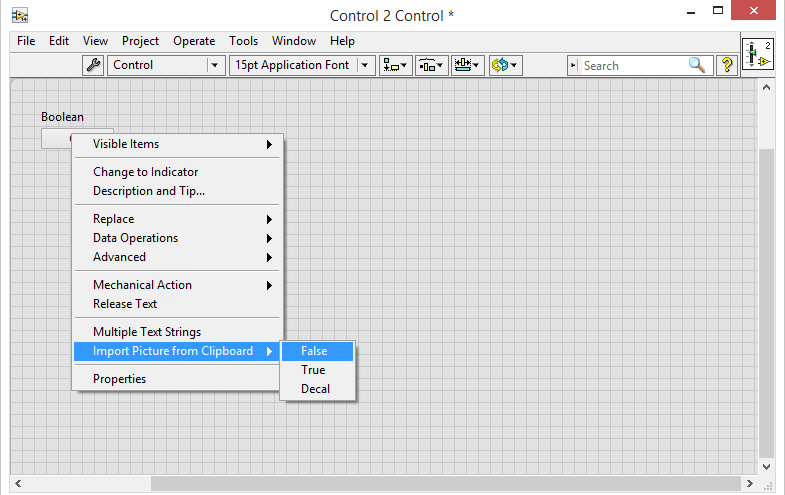
4. Facciamo nuovamente click destro sul pulsante e selezioniamo Import Picture from Clipboard>>Decal
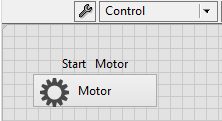
Nel mio caso ho importato un’immagine PNG di un ingranaggio usandola come icona e modificando la label e la scritta sul pulsante per richiamarne la funzione.
Se fosse necessario spostare ulteriormente il testo del pulsante, la label o l’icona (decal) basterà passare dalla modalità “Customize Mode” a quella “Edit Mode” facendo clic sull’icona della chiave inglese che diventerà una pinza.
Sitografia
[1] Carlos N. , Qing Zeng-Treitler, ”A Taxonomy of Representation Strategies in Iconic Communication”, Int J Hum Comput Stud. Aug 1, 2012
[2] Eyes on VIs, “How to add Decalso to LabVIEW buttons“, 3/03/2010
[3] Simon Hoggs, “Labview UI Tips and Tricks”, 29/04/2010
Bibliografia
[1] Dan Saffer,“Design dell’interazione. Creare applicazioni intelligent e dispositivi ingegnosi con l’interaction design”, 2007