Tornati da IKEA iniziamo a sistemare il tavolo, le sedie e la lampada Lauters che abbiamo appena comprato per scoprire che quest’ultima non sta bene con il resto dell’arredamento dell’appartamento. Che cosa fare? E’ una situazione molto spiacevole perchè i mobili sono difficili da spostare e anche il processo di restituzione può essere macchinoso.
Augmented Reality
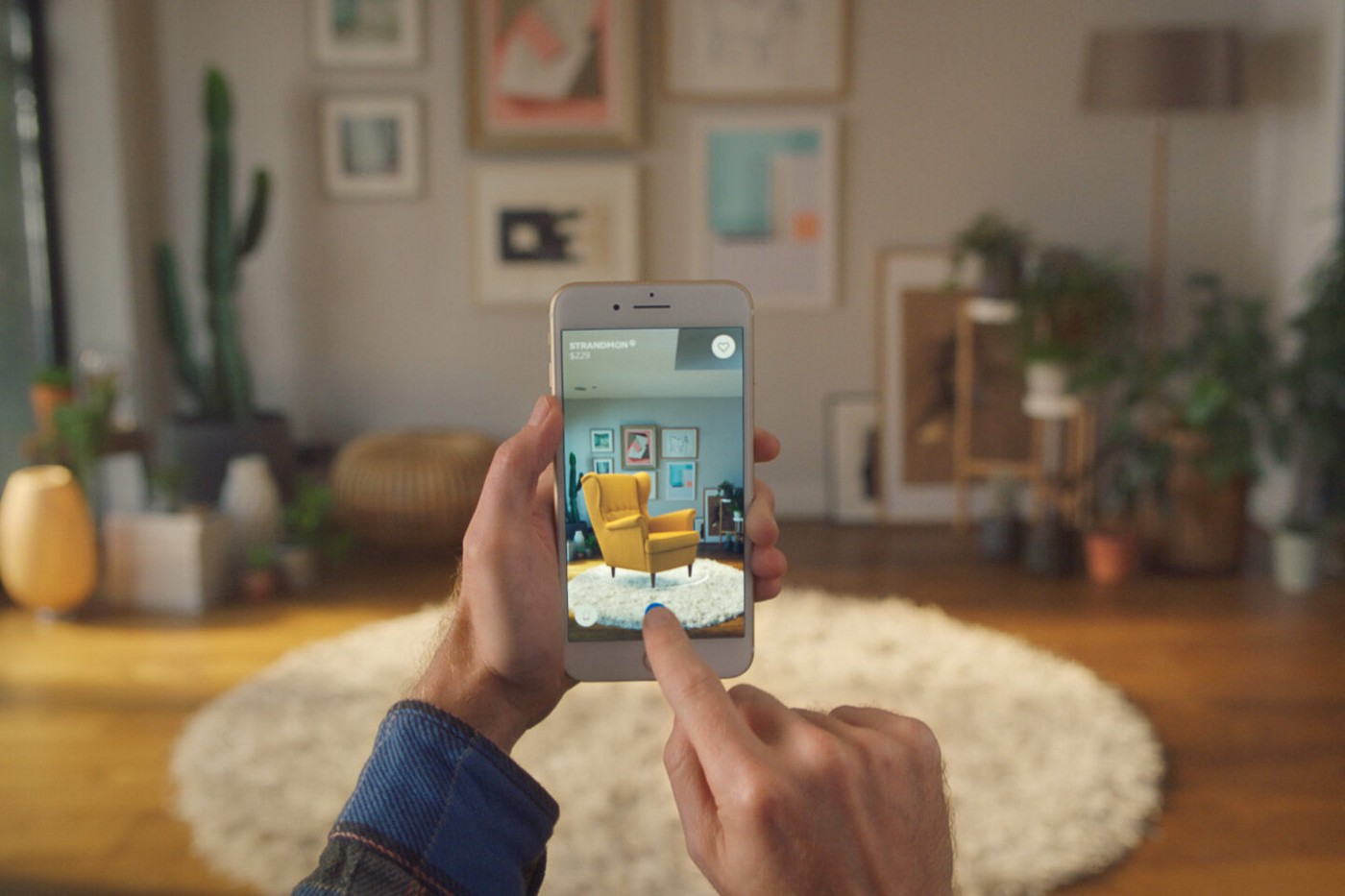
Nel 2017 IKEA, in partnership con Apple, ha lanciato la sua app di Augmented Reality (AR) consentendo ai clienti di visualizzare in anteprima l’aspetto dei mobili nel loro appartamento prima di acquistarli.

Oggi la AR sembra essere ovunque dall’anteprima dei mobili di IKEA ai filtri di Snapchat o Instagram, ma che cosa si intende per AR? Per la ricercatrice Ana Javornik è come un layer virtuale che si posiziona tra il mondo reale e l’utente dando così la possibilità di aggiungere informazioni come testi, visualizzazione di immagini o video e persino di oggetti in 3D che si possono inserire nella percezione del mondo reale che ha l’utente. Inoltre per i ricercatori Gerhard Reitmayr, Tom Drummond per avere un’autentica esperienza AR è necessario che sia in qualche modo trasporabile, ad esempio con l’utilizzo di un device come uno smartphone.
Per il computer scientist Ronald Azuma lo scopo della realtà aumentata è di migliorare la percezione dell’utente del mondo reale ad esempio utilizzando oggetti 3D che siano ancorati all’ambiente fisico. Ad esempio l’app IKEA Place, utilizzando l’SDK di Apple ARKit, genera una mesh in 3D della nostra stanza per identificare i mobili reali esistenti in modo da poter posizionare quelli virtuali.
Mixed Reality
L’utente sarebbe così immerso in una esperienza di Mixed Reality (MR), muovendosi con continuità fra un’ambiente fisico ed uno aumentato.
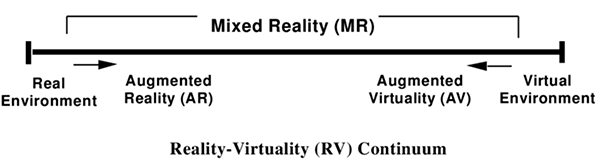
 Provando a dare una definizione più precisa, si può partire da quella di Paul Milgram e Fumio Kishino, che la introdussero l’idea di Mixed Reality nel 1994, come “tutto ciò che è contenuto tra gli estremi del continuo della virtualità”, in cui gli estremi sono la realtà pura, senza elementi virtuali, e la virtualità totale, in cui la realtà è completamente mascherata dal virtuale. In questa definizione, l’AR è verso l’estremo della realtà pura, poiché solo un numero ridotto di elementi virtuali sono presenti nella scena, che è in gran parte dominata dal reale.
Provando a dare una definizione più precisa, si può partire da quella di Paul Milgram e Fumio Kishino, che la introdussero l’idea di Mixed Reality nel 1994, come “tutto ciò che è contenuto tra gli estremi del continuo della virtualità”, in cui gli estremi sono la realtà pura, senza elementi virtuali, e la virtualità totale, in cui la realtà è completamente mascherata dal virtuale. In questa definizione, l’AR è verso l’estremo della realtà pura, poiché solo un numero ridotto di elementi virtuali sono presenti nella scena, che è in gran parte dominata dal reale.
Web AR Authoring
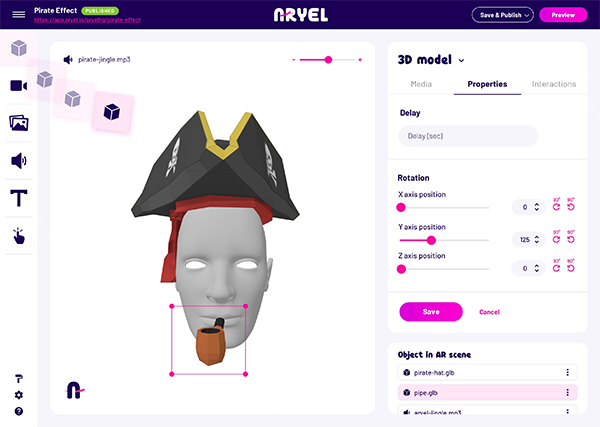
Esistono piattaforme di Web AR Authoring che offrono AR Tracking, un SDK e talvolta un editor WYSIWYG per sviluppare e pubblicare app AR senza scrivere una riga di codice, ad esempio l’italiana Aryel, la spagnola Onirix, Geenee, etc

Tuttavia sono tecnologie o soluzioni a pagamento, ho iniziato così a fare ricerche su possibili soluzioni AR che impiegassero librerie open source.
Web AR libraries
AR.js è un framework scritto in JavaScript (JS) sviluppato dal computer scientist Jerome Etienne con la missione di portare la realtà aumentata (AR) sul web, dando così la possibilità agli utenti di sperimentarla all’interno di un browser.
 AR.js è un wrapper di diversi frameworks: A-Frame che si basa sulla libreria Three.js e JSARToolkit-5 che è un port in javascript di Artoolkit-5. Infine questi frameworks si basano principalmente su WebGL e WebRTC, quindi la maggior parte dei devices Android dalla versione 6.0 Marshmallow e iOS dalla 11.
AR.js è un wrapper di diversi frameworks: A-Frame che si basa sulla libreria Three.js e JSARToolkit-5 che è un port in javascript di Artoolkit-5. Infine questi frameworks si basano principalmente su WebGL e WebRTC, quindi la maggior parte dei devices Android dalla versione 6.0 Marshmallow e iOS dalla 11.
WebRTC è uno standard che consente ai browser di eseguire comunicazioni in tempo reale nel nostro caso è fondamentale l’accesso alla fotocamera.
A-Frame permette di creare scene 3D utilizzando un linguaggio di markup che viene esteso alle esperienze in AR da AR.js introducendo nuovi tags che consentono di identificare i marker.
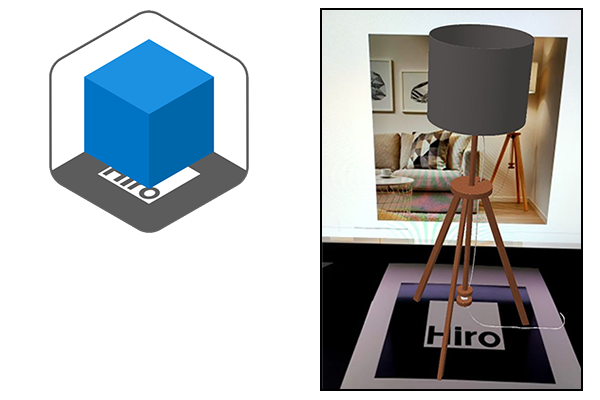
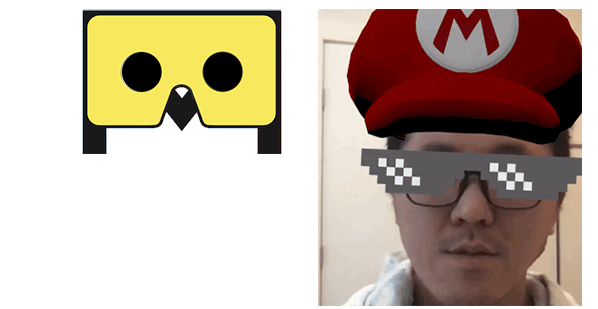
Di recente è entrata in gioco una nuova libreria sviluppata dal computer scientist HiuKim Yuen: MindAR. Questa libreria open source utilizza Three.js come motore di rendering per i contenuti 3D inoltre dalla documentazione ufficiale scopriamo che supporta il face tracking probabilmente utilizzando la vesione in JS del face mesh di MediaPipe, ma soprattutto l’image tracking basato su machine learning (ML) sviluppato con TensorFlow.js.
 Facendo delle prove l’image tracking funziona molto bene ed è possibile interagire con il contenuto 3D, possiamo riprodurre video e audio. Dal repository su Github vediamo che MindAR si basa su librerie recenti e ben mantenute, quindi in futuro ogni suo aspetto è migliorabile diventando così un’ottima alternativa a soluzioni a pagamento.
Facendo delle prove l’image tracking funziona molto bene ed è possibile interagire con il contenuto 3D, possiamo riprodurre video e audio. Dal repository su Github vediamo che MindAR si basa su librerie recenti e ben mantenute, quindi in futuro ogni suo aspetto è migliorabile diventando così un’ottima alternativa a soluzioni a pagamento.
Sitografia
[0] Ilmari Heikkinen, Writing Augmented Reality Applications using JSARToolKit, Html5Rocks, 28/02/2012
[1] Akash Kuttappa, Using 3D models with AR.js and A-Frame, Medium, 2017
[2] Jerome Etienne, AR-Code:a Fast Path to Augmented Reality, Medium, 2017
[3] Sivan Iram, Why Web Apps Are The Future Of Augmented Reality, Medium, 2017
[4] Sivan Iram, VR/AR prototyping for everyone, Medium, 2017
[5] Alexandra Etienne, Area Learning with Multi-Markers in AR.js, Medium, 2017
[6] Alexandra Etienne, How To Create your Own Marker ?, Medium, 2017
[7] Andrew Schmelyun, So you want to get started with AR.js, Medium, 2018
[8] Nicolò Carpignoli, AR.js — Quando il web incontra la Realtà Aumentata, Medium, 2018
[9] Aykud Gönen, Richer 3D Posts on Facebook and New Ways to Share, Facebook Developers, 2018
[10] , Best practices to design AR applications, Google I/O, 2018
[11] Nicolò Carpignoli, Build Your Location-Based Augmented Reality Web App, Medium, 2019
[12] Nicolò Carpignoli, Location Based (GPS) Augmented Reality on the Web, Medium, 2019
[13] Nicolò Carpignoli,10 tips to enhance your AR.js app., Medium, 2019
[14] , How to create a seamless mobile AR experience using AR.js, 2019
[15] , AR.js — The Simplest Way to get Cross-Browser Augmented Reality on the Web, Medium, 2019
[16] Kristen Carter, Build Your Next AR/VR Web App Using JavaScript, Medium, 2019
[17] Nav Ganti, An Intro to 3D Coordinate Frames for Augmented Reality , Placenote, 2020
[18] Fabio Cortes, Manipulate your 3D content with gestures in AR.js, Medium, 2020
[19] Nicolò Carpignoli, Introducing AR.js 3, Medium, 2020
[20] Nicolò Carpignoli, Per chi Aumentiamo la Realtà?, Medium, 2020
[21] Nicolò Carpignoli, Augmented Reality on the Web with Model Viewer, Medium, 2020
[22] Jeremy White, IKEA’s fancy new AR app lets you design entire rooms, Wired, 16/04/2021
[23] Nicolò Carpignoli, What’s new about Web AR in 2022, Medium, 2022
Videografia
[1] Jerome Etienne, How To Do Augmented Reality On The Web – The AR.js OS Project, JSConf Asia, 2018
[2] Jordan Santell, Exploring Augmented Reality on the Web, JSConf EU, 2018
[3] Don Shin, AR Over the Web Browser Using AR.js, A-Frame, & WebXR, CrossComm, 2022
Bibliografia
[1] Gerhard Reitmayr, Tom Drummond, Going out: robust model-based tracking for outdoor augmented reality, Proceedings of the 2006 IEEE/ACM International Symposium on Mixed and Augmented Realilty, 2006
[2] Javornik Ana, Augmented reality: Research agenda for studying the impact of its media characteristics on consumer behaviour, Journal of Retailing and Consumer Services, 2016
[3] Azuma Ronald, A Survey of Augmented Reality, Presence: Teleoperators and Virtual Environments vol. 6, 2001