Non si può non comunicare
Paul Watzlawick
Lo spazio bianco va considerato come un elemento attivo, non come uno sfondo passivo
Jan Tschichold
La comunicazione svolge un ruolo fondamentale nella progettazione dell’interfaccia utente (UI). Tutte le decisioni che prendiamo sulla disposizione degli elementi nello spazio influenzano il messaggio che vogliamo trasmettere al nostro utente: che cosa può fare e come dovrebbe farlo (McKay 2013).
Ogni UI risponde alle stesse domande funzionali: come suddividere lo spazio? Come gestire lo spazio bianco? Dove collocare i pulsanti e gli altri elementi? Senza accorgercene ci rendiamo conto che le nostre interfacce sono scritte, che ogni parola sullo schermo è importante quanto un pulsante.
Questa osservazione è tanto più evidente nelle pagine web dove la maggior parte delle informazioni sono testuali. Tanto da poter sostenere come l’information architect (iA) Oliver Reichenstein che il Web Design è per il 95% tipografia. In questo articolo c’è una dichiarazione molto interessante:
A great designer knows how to work with text not just as content, he treats text as a user interface
Reichenstein, riprendendo molto del lavoro svolto dal designer Cameron Moll, afferma così che il testo è l’interfaccia utente. Ribadendo in un altro articolo che la tipografia, è molto di più della scelta o della creazione di un font, è una parte integrante nello sviluppo dell’interfaccia:
Typography in practice is not choosing fonts or making fonts, it’s about shaping text for optimal reading experience.
Leggibilità del testo
Scopo della tipografia è migliorare la leggibilità di un testo, ma in che modo? Per comprendere come interagiamo con un testo dobbiamo prima definirne due importanti proprietà: legibility e readability.
Queste due parole possono sembrare sinonimi perché entrambe in italiano vengono erroneamente tradotte con leggibilità, ma si riferiscono a due fattori molto diversi: la legibility si riferisce alla leggibilità di un carattere mentre la readability alla leggibilità di un testo in funzione della sua struttura linguistica.
Possiamo altrettanto affermare che uno stesso testo può essere legible, ma non readable, o viceversa
Legibility
Il primo fattore dipende dalla morfologia del singolo carattere, ad esempio se presenta o meno grazie cioè decorazioni alle estremità (serif o sans-serif). In linea generale possiamo affermare che i sans-serif (detti anche bastoni o lineari) sono preferibili per la comunicazione digitale (computer, smartphone, tablet) mentre i serif per i testi stampati. In questo articolo Jacob Nielsen si chiede , dopo l’introduzione nel 2012 da parte di Apple dei Retina Display , se la distinzione serif o sans-serif, che era valida per i vecchi monitor con densità a 60 dpi, lo sia ancora per i nuovi schermi ad alta definizione.

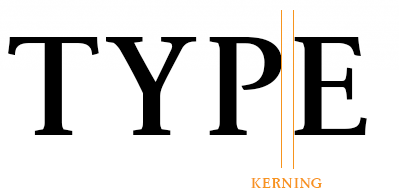
Esistono altri aspetti da considerare come la variazione di spessore fra i tratti sottili e quelli spessi del carattere (contrasto) , lo spazio orizzontale tra coppie di caratteri singoli (kerning).
 Infine ciò che rende legible un carattere è la dimensione dell’occhio, cioè la larghezzza e l’altezza rispetto al corpo dello stesso. Ad esempio l’occhio del Verdana, disegnato da Matthew Carter nel 1996 per Windows 95, ha un occhio molto grande.
Infine ciò che rende legible un carattere è la dimensione dell’occhio, cioè la larghezzza e l’altezza rispetto al corpo dello stesso. Ad esempio l’occhio del Verdana, disegnato da Matthew Carter nel 1996 per Windows 95, ha un occhio molto grande.
Tutte queste caratteristiche si traducono agli occhi del lettore in una maggiore o minore visibilità “per cui un testo può essere individuato con sufficiente chiarezza, constrasto e illuminazione” (Falcinelli, 2011).
Readability
La legibility è solo una componente della readability che riguarda invece la “facilità di lettura e il grado di affaticamento” (Falcinelli, 2011).
Un carattere non è un’entità autonoma, ma intesse relazioni con altri caratteri per comporre parole, righe e paragrafi che aiutano chi legge a vedere ordine nel testo.
La facilità di lettura dipende quindi anche da come è stato formattato il testo, dalla scelta dei colori di testo e sfondo: un testo rosso su uno sfondo chiaro sarà certamente più readable di uno rosso con sfondo viola.
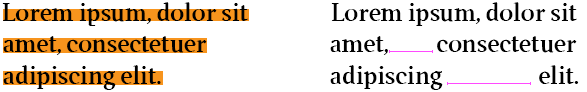
Una buona spaziatura orizzontale tra le parole (tracking) aiuterà il lettore a identificare più velocemente l’inizio e la fine di ogni singola parola.
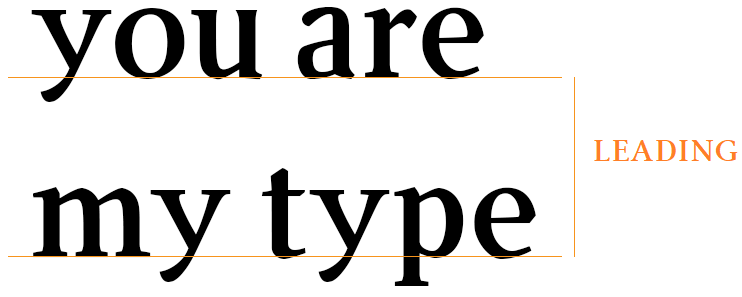
![]() Invece lo spazio verticale tra le righe (leading o interlinea) rende più semplice muoversi attraverso il testo.
Invece lo spazio verticale tra le righe (leading o interlinea) rende più semplice muoversi attraverso il testo.

L’allineamento (a sinistra, a destra, centrato o giustificato) che indica come dev’essere distribuito lo spazio bianco in eccesso su ogni riga. In Thinking With Type la graphic designer Ellen Lupton raccomanda l’allineamento sinistra, gli spazi tra le parole sono sempre uguali, ma le righe di testo non sono mai della stessa lunghezza guidando così l’occhio verso le righe successive.

Il testo giustificato può creare spazi incoerenti tra le parole, che possono distrarre. Per i titoli o i contenuti più corti, tuttavia, il centraggio (insieme al utilizzo dello spazio bianco) può aiutare a richiamare l’attenzione del lettore.
Il miracolo della lettura
Vorrei che vi meravigliaste, non solo di ciò che voi leggete,
ma del miracolo che ciò sia leggibile
Vladimir Nabokov
A questo punto non possiamo non chiederci “del miracolo che ciò sia leggibile”: quali sono i meccanismi alla base della lettura? Riprendendo il neuroscienziato francese Stanislas Dehaene: esiste una cassetta per le lettere nel cervello? L’attuale forma dei caratteri si compie nell’area mediterranea nel XII e XI secolo presso le città fenicie, dove si svilupparono i primi sistemi di scrittura alfabetica: ad ogni singolo suono del parlato corrisponde un solo segno, separandosi da qualunque significato iconico.
Oggi con i fonts siamo abituati a così tante forme diverse, come ci suggerisce il Visual Designer Falcinelli, che quando leggiamo non siamo distratti dal font usato, ma perché i segni visivi linguistici hanno quella forma?
Sitografia
UI like a Text
[1] Billy Whited, Setting Type for User Interfaces, Adobe Typekit Blog, 2013
[2] Chris Bowler, 4 Tips on typography in UI design, Invisionapp, 2015
[3] Tubik Studio, Copywriting in UI. Words that Make Design Go Round, UX Planet, 2016
[4] Viljami Salminen, Typography for User Interfaces, Viljamis, 2016
Visual Design
[1] Riccardo Falcinelli, Critica portatile al visual design, Einaudi, 2014
Typography
[1] Emil Ruder, Typographie A Manual of Design,Verlag Niggli, 2001
[2] Robert Bringhurst, The Elements of Typographic Style, Hartley & Marks, 2004
[3] Ellen Lupton,Thinking with Type: A Critical Guide for Designers, Writers, Editors, & Students, Princeton Architectural Press, 2nd ed, 2010
[4] Simon Garfield, Sei proprio il mio typo, TEA, 2015